Last month, Bing concluded the Decode with Jay-Z campaign – a campaign which ambitiously brought every page of Jay-Z’s new book, Decode, into both the real world – on New Orleans rooftops, Miami swimming pools, Manhattan billboards – and into an online contest built on the Bing Maps platform. In order to provide an immersive game experience which would hook the user into a scavenger hunt for over 200 pages, our development partner – Vertigo – leveraged the Bing Maps API and created new ways to customize the Bing Maps experience for the Jay-Z brand.
Bing Maps was a central grounding element in the Decoded marketing campaign. Visitors answered questions and then navigated through both aerial and StreetSide views to solve clues and discover pages. Decoded provided contextual geographical and subject-matter content, and Bing Maps provided the surface area in which to experience the game. Users learned to navigate Bing Maps views as they competed to win prizes.
To bring the creative vision of the campaign to life, Vertigo’s development team made a number of modifications to the Bing Maps API.
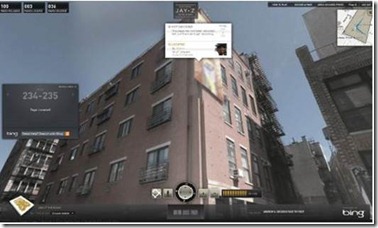
· An important interaction for Decoded users included navigating through neighborhoods and locating pushpin-like objects. For displaying pushpin-like objects in StreetSide view, Vertigo extended the API to support this feature. We created a custom container for the page which appeared at a specific geo-coordinate: a street corner, the wall of a building, a swimming pool at a luxury hotel, etc.
· In order to create a custom container, Vertigo placed a UI element on top of Bing Maps in StreetSide view. By manipulating the size, scale and transforms of the custom Silverlight element, the game player would perceive it to be part of Bing Maps.
· Vertigo also wrote a helper that detected when the player attempted to move outside of the areas supported by StreetSide view. While explicit detection is not possible, the software detected when the visitor tried to move and the new geo-coordinate location was the same as the old location. In this case, we could inform the player through subtle UI interactions and smooth out a potentially difficult game play experience.
· Vertigo developed a tool which allowed the content administrator to enable or disable StreetSide view on a given page when StreetSide view was not available for the given geo-coordinate. When the game play for a given page was not supported in StreetSide view, the player would need to zoom down to a specific level, one or two positions from the maximum zoom level, in order to find the page in aerial view. Obviously, zooming all the way out to find the page would make the game play experience too easy.
· Vertigo’s interaction designer created custom controls which then bound to specific Map functions that allowed the user to pan and zoom.
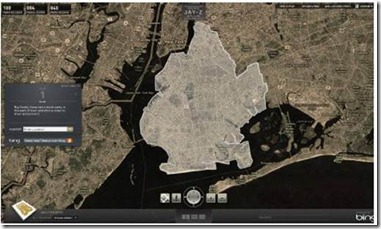
Custom modifications allowed for more accurate neighborhood boundaries in a number of ways:
1) Vertigo paired the Decoded game site a separate administration website built with ASP.Net MVC. This administrative website managed the database that controlled the game. In order to define the neighborhood boundary which contained the book page, the administrator built a complex polygon by selecting points on the map. Some polygons included over 1000 geo-coordinates.
2) Vertigo used the Bing Maps API to convert each point into a latitude and longitude. Once the administrator selected three points, a polygon appeared on the map. Polygons were drawn on the Silverlight Bing Maps control with standard Bing Maps API calls using a white border for highlighting. The administrator could then alter the shape of the polygon by adding additional points. Once finished, the polygon geo-coordinates were stored in the database.
3) When the visitor navigated to a given page, the Silverlight application retrieved geo-coordinates for the neighborhood boundary and drew them on the Bing Maps control.
In order to draw the book page and have it appear to be part of the StreetSide map view, three values needed to be calculated: the x and y coordinates to position the element, and a scaling factor to make the element smaller when it was farther away.
The following calculations were used to derive these values:
Calculate Y Coordinate
UIElementDistance = DistanceInMeters(UIElementLocation, CurrentLocation)
altitudeDif = CurrentAltitude –