This year was the first year OpenIntents participated in the Google Summer of Code. We are an open source organization which creates software for Android mobile phones and tablets, with special emphasis on interoperability with other software components.
As an organization we’ve found involvement in the Google Summer of Code extremely rewarding. The students have been able to improve their skills and gain practical experience in the stages of a software project, our organization has benefited from the interest generated from the students’ work, and the wider community will continue to benefit from the code the students have delivered.
We particularly enjoyed the international aspect of the program. All students, mentors, and co-mentors lived in different countries which did not prevent us from having a great time discussing the projects through Skype and live chat sessions. We received a great number of excellent proposals, from which two very different projects were chosen for the program.
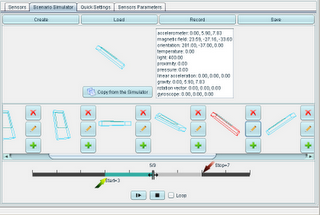
Elena Burceanu’s project aimed to enhance the Sensor Simulator. During the first weeks, the GUI was polished, both in appearance and through clever code restructuring. After enhancing the GUI the number of supported sensors was increased and now includes Android sensors for gyroscope and general rotation vector. Finally, a scenario simulator was added, which creates sensor output from a set of initial states and the ability to change the time intervals between them. The sensor’s values are smoothly interpolated between the key frames. The final product was released as version 2.0. The source code and documentation for Elena’s project are now available to view.