Posted by Pamela Fox, Maps API Team
In the talk I gave last fall about Maps Mashups Usability, I mentioned that one way to make your map more informative at first glance is to use the color and size of a marker to indicate categorical or density information. Previously, that would mean using an image editing program or server-side image generation script to create all the various marker icons needed. Now, with the introduction of MapIconMaker v1.0 into the open-source utility library, all that’s needed is a Javascript include and a bit of code. For example, the simple demo shows how the following line of code creates a GIcon that’s 64 by 64 pixels and has a green fill.
var newIcon = MapIconMaker.createMarkerIcon({width: 64, height: 64, primaryColor: "#00ff00"});
Behind the scenes, that line of code constructs the URLs for the various GIcon properties by using a special output of the Chart API to generate marker icon images. But don’t worry about that – just use our nifty MarkerIconOptions wizard to preview various settings, and then copy the generated code into your own mashup.
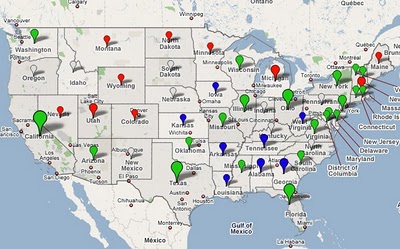
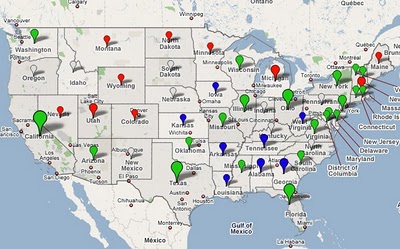
We loved the dynamic icons so much that we couldn’t wait to start using them – so some of you might have already seen them in use for Google’s Decision 2008 mapplet/map (screenshot below). At the zoomed out view, the map contains dynamically sized and colored markers for each state. The color represents the candidate that got the most votes, and the size represents the relative number of votes that candidate received. When you zoom into the state, the map then contains markers for each voting precinct representing the same data. It’s a great way to quickly understand the population density and voting habits of a region.
We hope you enjoy MapIconMaker as much as we do. Please look through the reference and examples, and let us know if you have any questions in the forum.