As part of our Make The Web Faster initiative, Google announced the availability of mod_pagespeed, an open-source module for Apache webservers to automatically accelerate the sites they serve. Go Daddy, the top web hosting provider and world’s largest domain name registrar, announced that they would roll out the mod_pagespeed feature for their Linux Web hosting customers. The feature is now available and is in use by Go Daddy customers who have already started to report faster webpage load times.
“Who on the Internet wouldn’t want a faster website?” asked Go Daddy CEO and Founder Bob Parsons. “The benefits of mod_pagespeed are really a slam dunk. It’s built to boost users’ web performance, and ultimately, the bottom line for their business.”
By using several filters that implement web performance best practices, mod_pagespeed rewrites web page resources to automatically optimize their content. The filters improve performance for JavaScript, HTML and CSS, as well as JPEG and PNG images.
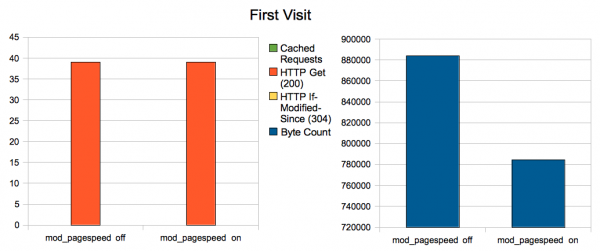
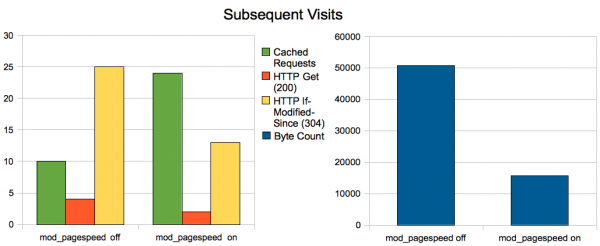
Mike Bender, co-creator of photo-blog AwkwardFamilyPhotos.com and Go Daddy customer, detected a 48% decrease, slicing the load time for his image-rich website from 12.8 to 6.6 seconds. mod_pagespeed speeds up the first visit of the site by reducing the payload size and improving compression. Repeat visits are accelerated by making caching more efficient and decreasing the size of resources such as CSS and HTML on the page as demonstrated in this chart (where smaller is faster):
“From the moment we enabled mod_pagespeed, the difference was noticeable,” said Bender. “It was a simple ‘flick of the switch,’ and the site started loading faster.”
For Go Daddy customers currently using the Linux 4GH web hosting platform, find out how to enable mod_pagespeed for your own website here. Other webmasters can install mod_pagespeed binaries or build directly from source.