Google had several new feature announcements for the Google Maps API in the last few months, including high resolution static maps, the new Street View Image API, and the use of high DPI map tiles in the JS Maps API on mobile devices. I’m here to give you some tips for using these new features to improve your existing mobile JS map app.
1. Upgrade Your App to Use the v3 API
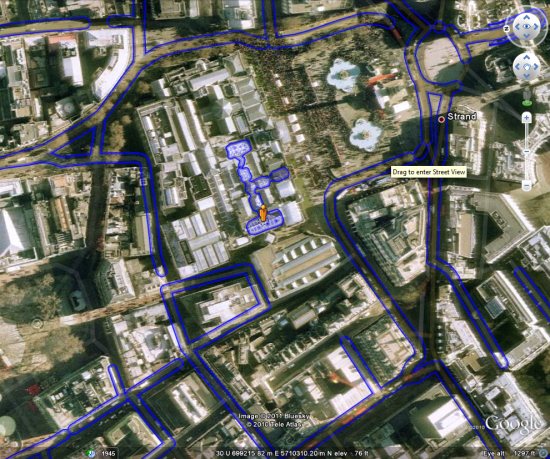
If you’re still using the v2 Google Maps API it’s time to change that. Period. This is one of the best improvements you can make to your map app. The v3 Google Maps API was designed for the mobile web and it is significantly faster than its predecessor. Not only is the v3 Google Maps API designed to load fast on mobile browsers, but your app will be upgraded immediately because your map will automatically access high DPI map tiles, which have better on screen fidelity.
2. Use the Static Maps API to Improve User Experience
Check your Google Analytics data (or server logs) to see if your app is being accessed by devices with browsers that can’t or don’t fully support JavaScript. You can add logic to your app (e.g, server-side user agent checking) to determine whether you should serve your JS Maps API-based app or a static map image that shows the same or similar information. Although your users won’t be able to interact with the map, they’ll appreciate the ability to view the map. You can even add markers and other features to the static map. You’ll also be able to take advantage of the high resolution Static Maps API.
3. Use StreetView Images to Provide More Context
Chances are your map app gives users access to all kinds of information, whether it’s your own data and images or our very own Places API. Give your users some additional context by using the Street View Image API to provide a general idea of what a location looks like at street level. When you provide a location in your URL request, the API will snap to the panorama photographed closest to that particular location.
4. Use the JS Maps API Only When It Makes Sense
If all you need is a small map for context, you should be using the Static Maps API. This may seem obvious, but we’ve come across a few mobile apps that seem to use the JS Maps API to provide nothing more than a thumbnail. Use the Static Maps API to load a small image and, if needed, link that thumbnail to open up a larger map (whether your own page that uses the JS Maps API or maps.google.com).
And again, if you’re still using the deprecated v2 Google Maps API in any of your apps (mobile or otherwise), it’s time to migrate your app to the v3 Google Maps API, as Google are more than halfway through the three year deprecation period.