Last month, more than 50 developers assembled in Hilversum, Netherlands, and San Francisco, California for an HTML5 game jam.
The idea of HTML5 gaming may seem unusual, but if the results from this event are anything to go by, there will be plenty more HTML5 games in the future. In just over 24 hours of coding, attendees were able to produce the seeds of great games, powered by standard web technologies. The games we saw were novel, visually appealing, and in many cases, already very playable.
HTML5 is making it easy to develop games for standard web browsers, and it also provides a way for developers to reach mobiles and tablets with a single code base. Watch for other initiatives, like Mozilla’s current HTML5 gaming competition, to take HTML5 gaming to the next level.
Here’s a look at the winners from both venues. You can see a detailed list of all the entries here.
First Place, San Francisco: Ninja Leap
A novel 8-bit style game where you “leap” over the bad guys. A good demo of the Canvas element and a complete game with levels and scoring. Congratulations David Ganzhorn and Mike Rotondo on winning the HTML5 Game Jam in the USA.
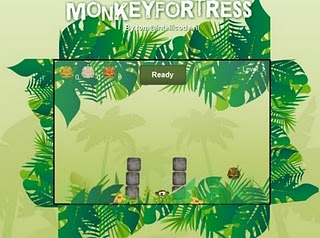
A puzzle game where you build a fortress to protect the monkey, demonstrating a physics engine in Canvas. Congratulations Tom Hastjarjanto on winning the HTML5 Game Jam in Europe.
Second Place, San Francisco: Shell Shock
A platform shooter involving turtle-like creatures on wheels, using Canvas. By Wolff Dobson, Charles Lee, Nicolas Coderre, Dan Fessler, Sara Asher. (No online demo at present.)
Second Place, Hilversum: Snakes
A refresh on the classic “Snake” game, demonstrating multiplayer powered by NodeJS and WebSocket, and 3D transforms of the canvas element. By David Durman & Ales Sturala. (No online demo at present, but code repository available.)
Third Place, San Francisco: Fruit Link
A casual puzzle game by Bruno Garcia, where you link up adjacent matching fruit.
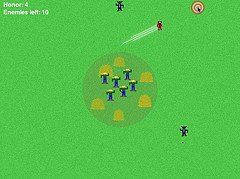
Third Place, Hilversum: Enterprise
A stunning 3D game inspired by the classic Syndicate series showcasing just how far we’ve come with Canvas-based graphics. Observe the collision detection and be sure to hit the “Flying Carpet” button as well as the space bar to fire! This game was also shown in the “Web or Native for Mobile Development?” session at the recent Google Developer Days conferences in Europe. Created by Kornel Lesinski, Peter van der Zee, and Edwin Martin.
A few other readily playable games you might enjoy are:
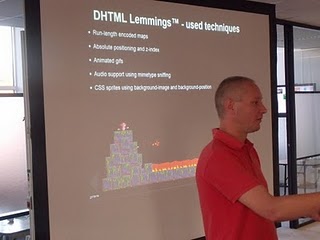
We were also honoured to have keynotes by two pioneers of web-based gaming. In Hilversum, the speaker was Tino Zijdel, creator of DHTML Lemmings back in 2004. Tino, coincidentally a Hilversum local, explained the tricks he used to make the game playable on the browsers of the day. He has subsequently written his account of the Game Jam. It’s in Dutch, so here’s an English translation. There were additional presentations from from Yu Jianrong, who covered ten tips for HTML5 Game Development and Paul Irish on HTML5.
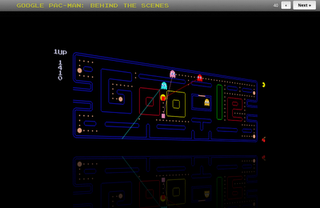
The San Francisco keynote was given by Marcin Wichary, who gave a keynote on games and HTML5. Marcin is the creator of the Pac-Man doodle and also the first version of the popular HTML5Rocks slides. Marcin talked about his experiences in recreating Pac-Man and the timeless aspects of videogaming in modern age, shared some behind-the-scenes trivia, and shared the technology used to write the doodle and debug it.
We thank SPIL Games for hosting and co-organising the Netherlands event, and we also thank Samsung for contributing a Galaxy Tab for the Game Jam at that venue. Developers working on touch apps were able to use the Tab for testing, and we later gave the device away as a prize. Congratulations all who took part!
You can find more details about the event, including links to code repositories and further demos, at HTML5GameJam.com.
By Michael Mahemoff, Chrome Developer Relations