If you’ve ever inserted an aerial photo or an old scanned site plan into LayOut, you might have wanted to give it a specific scale on the page. My favorite technique for doing this uses the Clipping Mask feature.
Step 1
Choose File > Insert… to insert a raster image into your LayOut document. Find a known measurement somewhere on your image. This known measurement can be anything: a scale bar (if you’re lucky); the length of a fence or sidewalk; or even the roofline of a building. It’s important that you find something that’s relatively large and that whose length you already know. You’ll use this portion of the image as a “benchmark” to size the entire image to a specific scale.
Step 2
Figure out what scale you’d like to give your inserted image. Keep in mind how the scale will impact the size of the image and how that image will fit on your page.
Step 3
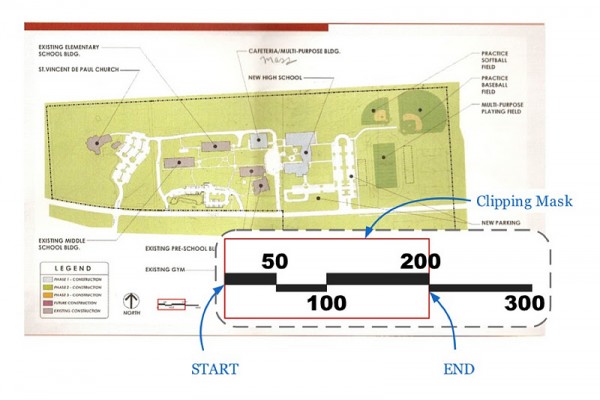
Create a rectangle around the “benchmark” portion of your image. Use the Rectangle tool to do this, and make sure it has no fill (so that you can see through it.)
Step 4
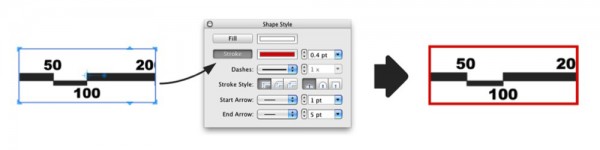
Select both your rectangle and your image and choose Edit > Create Clipping Mask. Select the resulting crop and give it a visible stroke so you can see its boundary.
Step 5
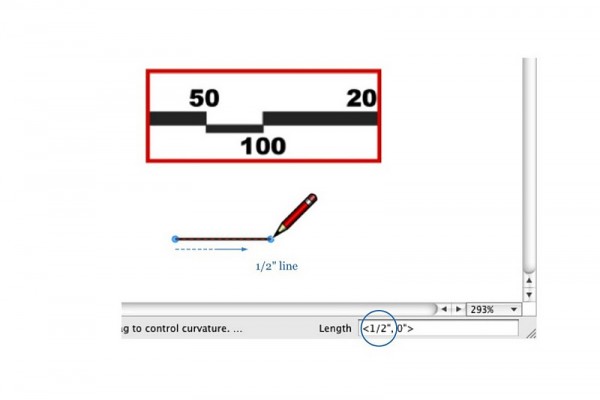
Somewhere on your page, use the Line tool to draw a line whose length corresponds to the scale of the image you’re working on.
To draw a line, click to start drawing, move your cursor in the direction you want the line to go, type the length you want and hit Enter.
Step 6
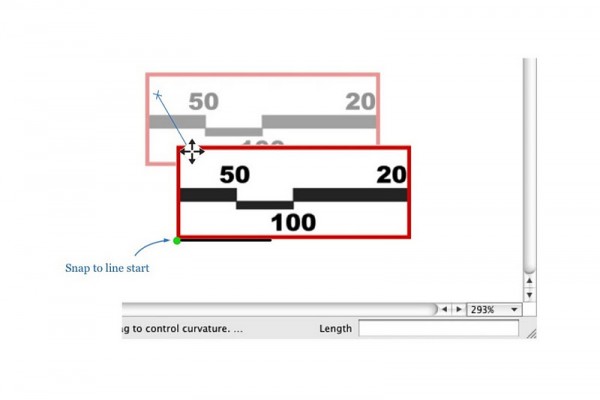
Move your benchmark, snapping its lower-left corner to the left endpoint of your line. Be sure that Object Snap (Arrange > Object Snap) is turned on, or snapping won’t work properly.
Step 7
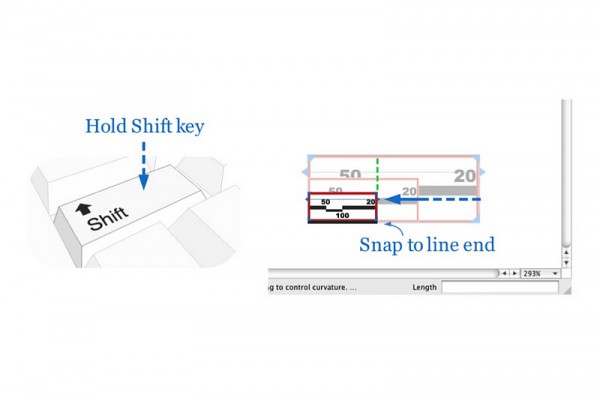
Scale your benchmark so that it’s the same length as the line. With your benchmark selected, hold down the Shift key and scale it until it snaps to the right endpoint of your line. As long as you hold down Shift, your selection should scale proportionately.
Step 8
Select the benchmark and choose Edit > Release Clipping Mask. Delete the rectangle from Step 3, and the line you drew in Step 5, and you’re done. Voilà! You’ve set your image to a specific scale.
This may seem like a lot of steps but it’s actually pretty simple. Have a look at the following silent movie to see how it’s done.
sketchupdate.blogspot.com