1851 was the year of the Great Exhibition in London (England not Ontario). The chess community marked the event by staging the first international chess tournament which brought in the best players of Europe.
An exciting game played during the event became tagged ‘The Immortal Game’. The opponents were Adolf Anderssen, the eventual winner of the tournament, and Lionel Kieseritsky. If Pyrrhus, son of Achilles, had not already given his name to a type of battle in which victory was gained despite incurring heavy losses, then we might today have used the name of Anderssen with the same meaning, for he sacrificed many pieces to get one bishop and two knights into a winning position.

Anderssen was much the more aggressive player but the rate of attrition was high. He lost a pawn early on when his King’s Gambit was accepted. Then a bishop fell, and another pawn, then both castles. Finally, he forced checkmate by sacrificing his queen even while Kieseritsky thought he was doing well to have Anderssen’s king on the run as his queen and a bishop controlled row 1 of the board.
So, why the animation in Google Earth? Colin said:
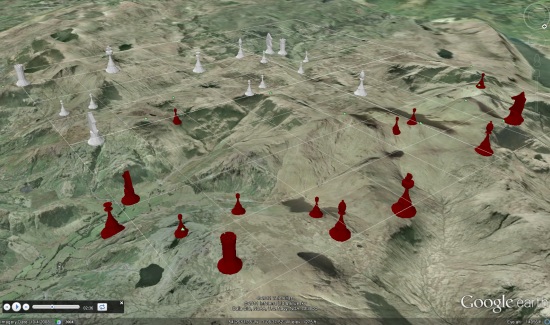
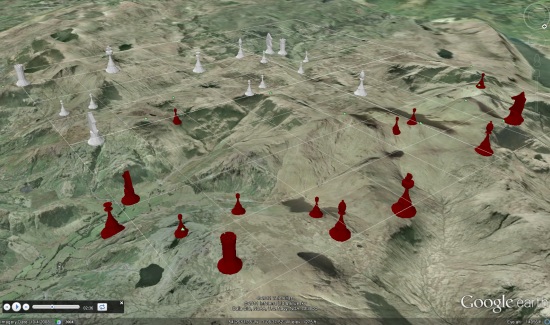
“I imagined the game as a battle between two armies, that’s easy enough to do, but I also wanted to tell a story. As well as being fun to create, the animation is intended to illustrate not only the chess game but also a story in which an embedded reporter watches the raging battle and the bloodshed all around from the position of the King’s Pawn. I’ve written a short story which now forms the bones of a longer novel.
It took a while to find the right place on Earth to set the battle. I needed high ground as defensive positions for Kieseritsky and a landscape that would match the story. I found this in the mountains and valleys of the English Lake District, one of my favourite places and destination of many camping trips.
I created the chess pieces using Google SketchUp and that was a fun exercise in itself. I exported the pieces from SketchUp as 3D models which I could then place and animate in Google Earth. The latest version uses the gx:Tour features of KML; previously I had animated the game using set positions after each move, but that doesn’t flow so well. I’m pleased with the way the pieces now glide over the ground.”
You can view it yourself in Google Earth by using this KML file.