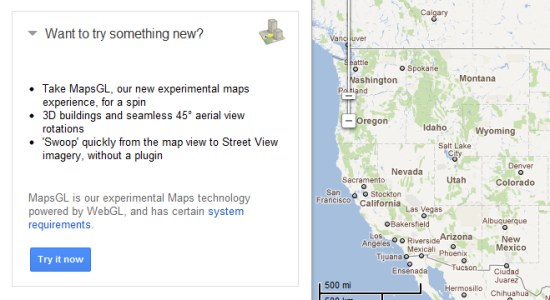
Google has just introduced a test mode on Google Maps that enables WebGL to help draw the maps, and the results have moved it a step closer to Google Earth. If you’re using a WebGL-enabled browser, such as a recent version of Google Chrome or the new Firefox beta, you’ll see a note in the lower left corner of Google Maps inviting you to try it out.

The result is a much smoother experience; lots of animations to ease the transitions when zooming in, rotating 45 degree imagery, or switching into Street View. It also enables the transparent 3D buildings like you’ll see in the Android version of Google Maps.
All in all, it feels very similar to the Android version of Maps, with a few exceptions:
1 — You can’t angle your view or rotate the map, with the exception of the 45 degree imagery. On Android, you can angle and rotate freely on the street maps.
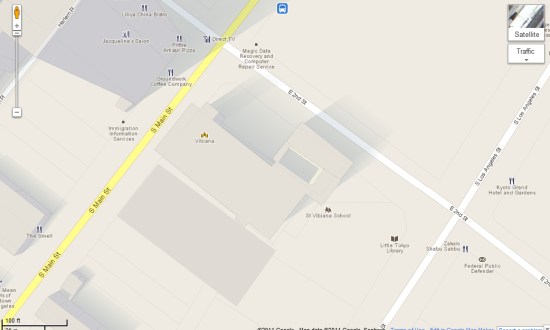
2 — The new transparent 3D buildings in Google Maps now cast shadows, which is a nice effect not seen in the Android version. Even better, as +Nick Altmann pointed out, the shadows are time-of-day (and likely day-of-year) accurate! Very cool. Here’s a screenshot of Los Angeles, taken around 3:45pm local time:

It’s certainly no where near the depth of Google Earth (or the Google Earth Plug-in, also available inside of Google Maps), but it’s another step in that direction. It’s possible that the products could one day merge, but it seems that we’re still quite a distance from that.