Recap – Automatic Road Detection
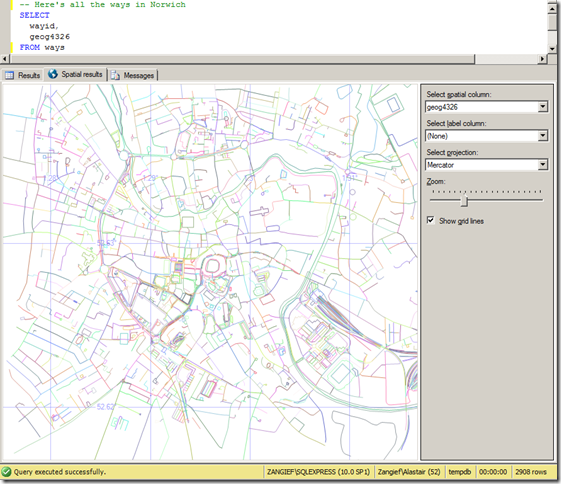
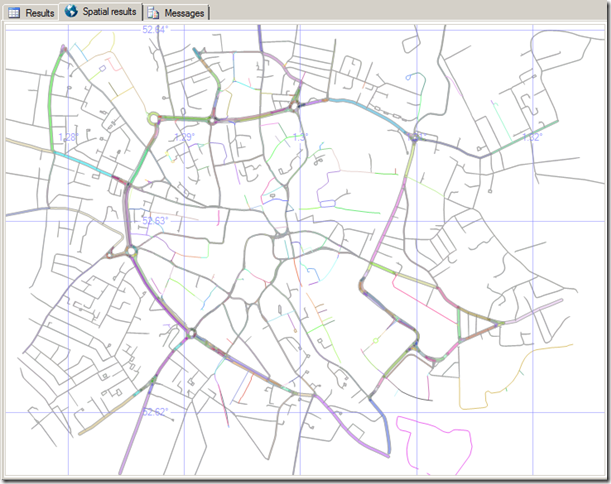
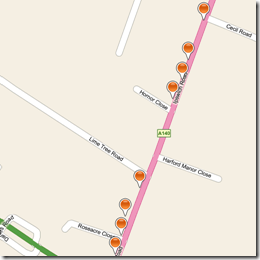
Before looking at the new front door application, a bit of history might be helpful about the recent direction that Microsoft’s mapping utilities have been taken. You may be aware that, a few months ago, Microsoft released an application that could be used to automatically detect roads from an aerial imagery photograph. The images below show an example output from the service when processing an imagery tile of part of the city of Norwich:


One interesting aspect of the service (remember this service is created and hosted by Microsoft, on their azure platform) is that the resulting points were provided in osmchangeformat – and could be used directly to import road data into Open Street Map. This would potentially allow OSM to create and mass import vector road data in previously unmapped areas automatically and easily, without the manual process of a user tracing the road path by hand.
The Front Door Application
The new front door application, which you can access at http://frontdoor.cloudapp.net/follows a similar model of utilising Bing Maps aerial imagery to potentially benefit the open map community…. how?
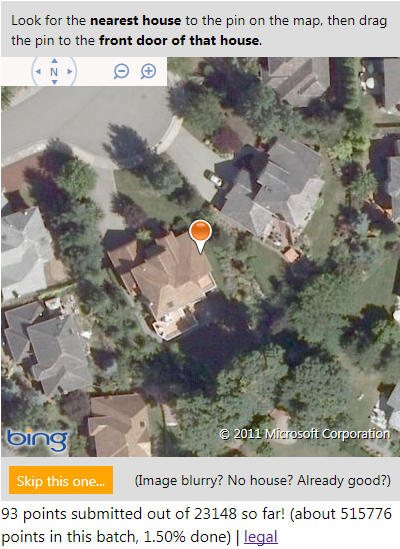
Anybody who accesses the site is presented with a random aerial image of a location, and is invited to drag a single pushpin onto the front-door of the nearest house. Here’s the image I was presented with when I went to the site just now:
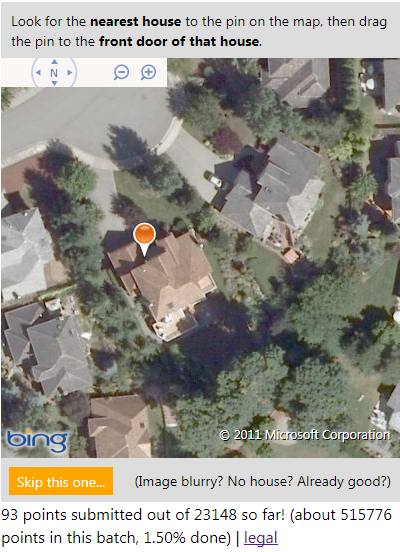
For this one, I’m going to say that the front door of the house is most likely to be just to the left of the driveway, so I dragged the pushpin to about here:
The new location is submitted, and you get shown a new image. What’s the point? Well, if enough people separately agree on the same location for the front door of this house, the new location is used to update local search results in Bing Maps as well as contributing address data to Open Street Maps – crowd-sourced, frontdoor geocoding of properties…
It’s great to see Microsoft continuing to make use of the Open Database Licence and contributing their imagery for use for the benefit of Open Street Maps again (Bing Maps aerial imagery is also available within the PotLatch OSM editor to enable people to trace the location of features and the outlines of building etc.), as well as thinking up innovative uses of the aerial imagery they have available… I wonder what app they might come up with next?