Google Plugin for Eclipse and GWT 2.2 are now available with several new features that we’re excited to share with you. First, Google Plugin for Eclipse 2.2 directly integrates GWT Designer, a powerful WYSIWYG Ajax user interface (UI) designer that makes it much easier to quickly build UIs. Second, developers can take advantage of the modern web with the first round of HTML5 support within the GWT SDK. Additionally, GWT’s CellTable widget now offers new functionality, such as default column sorting and the ability to set column widths. These new features make it even easier to build best in breed web apps using Java-based tools and Eclipse. And while these apps can be run on any platform, Google Plugin for Eclipse makes it very easy to deploy, and run, on Google App Engine.
Instructions for installing this new release of the Google Plugin for Eclipse and GWT SDK can be found here: Getting Started with Google Plugin for Eclipse.
If you’re simply looking for the GWT 2.2 SDK, you can find it here: GWT SDK Download.
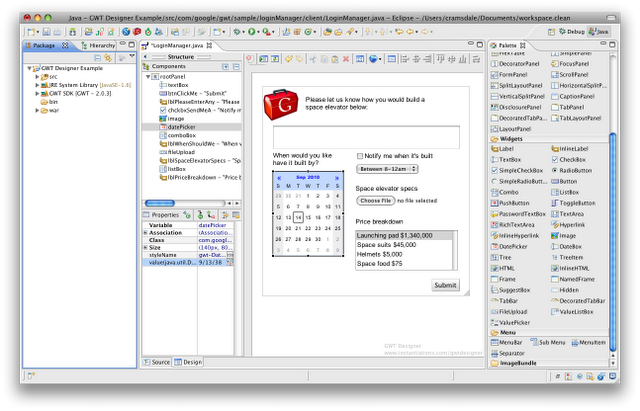
GWT Designer
Directly integrating GWT Designer into the Google Plugin for Eclipse has been a top priority for us over the past few months. We’ve had some very positive feedback from the community early on, and for this release we not only wanted to provide the best developer experience when using GWT Designer, we also wanted a seamless experience across GWT Designer and GPE.
HTML5 features
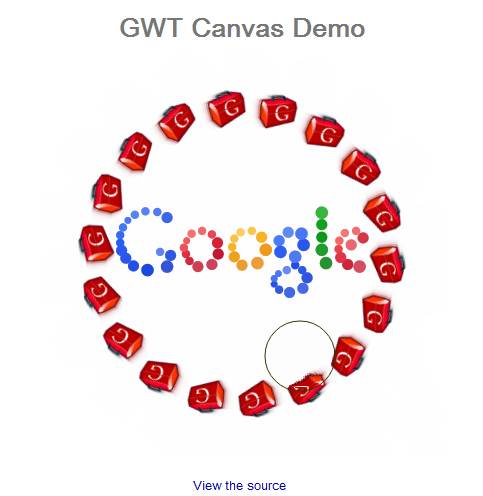
GWT 2.2 includes support for HTML5-specific features, such as the Canvas element, which allows for dynamic, scriptable rendering of 2D shapes and bitmap images, and the embedding of Audio/Video tags. These APIs are still experimental and may change a bit over the next couple releases, but we feel that they’re stable enough to deserve some real mileage (by you). Below is a demo that one of the GWT team members, Philip Rogers, put together to showcase the new Canvas support in the GWT SDK. You can find the code for this demo here: http://code.google.com/p/gwtcanvasdemo/.
Your browser does not support iframes.
New CellTable APIs
With GWT 2.1, we found that developers were often times incorporating a CellTable widget into their project, and immediately adding the boilerplate code to add sorting, and then having to jump through hoops to set column widths. With the GWT SDK 2.2 release, this functionality is now part of the CellTable widget itself. Where we can, we want to improve the native GWT widgets, adding features and functionality that minimize the custom code that developers have to write.
If you would like to see these updates in action, checkout out the CellTable example with the GWT Showcase app.
A note about Java 1.5
GWT version 2.2 will only have deprecated support for Java 1.5, resulting in warnings when building applications. While Java 1.5 will still work for this release of GWT, developers should upgrade their version of Java to correct these warnings and ensure compatibility with future versions of GWT.
If you have questions or want to provide feedback, we’d love to hear it, and the best place to do so is in the Google Web Toolkit Group.