The Fusion Tables Layer has been one of the most successful new features launched in the Maps API in the last year. We have seen a wealth of fascinating data visualizations that rely on Fusion Tables, such as the Bay Citizen Bike Accident Tracker and the WNYC Police Precinct map.
At Google I/O this week, Simon Rogers of the Guardian joined me and Kathryn Hurley of the Geo Developer Relations team to present some examples of how the Guardian uses Fusion Tables to visualise data for their readers, and introduce some great new features:
Fusion Tables allows you to share large tables of spatial data and render them on a map in a way that performs consistently well across all browsers, on desktop and mobile. The way in which the data is styled on the map, the markers used for points, the colours and stroke widths used for polylines and polygons, can be defined by the owner of the table in the Fusion Tables application, or using the new Fusion Tables Styling and InfoWindows API. However only the owner of the table can define the styling in this way, and styling for any single table is fixed.
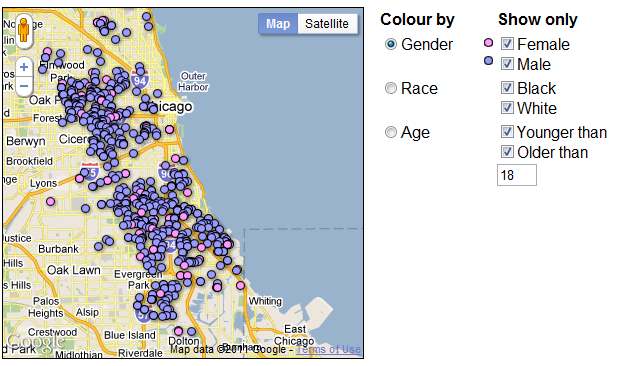
At Google I/O we introduced Dynamic Styling of Fusion Tables layers. This allows the styling rules used for displaying a table in a Maps API application to be defined from JavaScript, and changed dynamically. For example you can use this to switch between rendering different data sets in the same table, or giving users control over which subset of the data is highlighted, as in the below example based on a public table of Chicago Homicides data:
In order to ensure the continued reliability of the Fusion Tables layer, we are also introducing some limits on the number of layers that can be used, and the complexity of styling. The Maps API now permits up to five Fusion Tables layers to be added to a map, one of which can be styled with up to five styling rules.
For information and code samples of how to apply dynamic styling to Fusion Tables, see our documentation, and for further assistance I recommend the Google Maps JavaScript API V3 forum. It’s great to see the creative ways in which Fusion Tables Layer is being used, and we hope this new flexibility will drive even more inspiring and informative Maps API applications.