Back in the mid-1700’s, Captain James Cook made a variety of discoveries around the world including the first European contact with the eastern coastline of Australia and the Hawaiian Islands. In addition, he recorded the first circumnavigation of New Zealand.
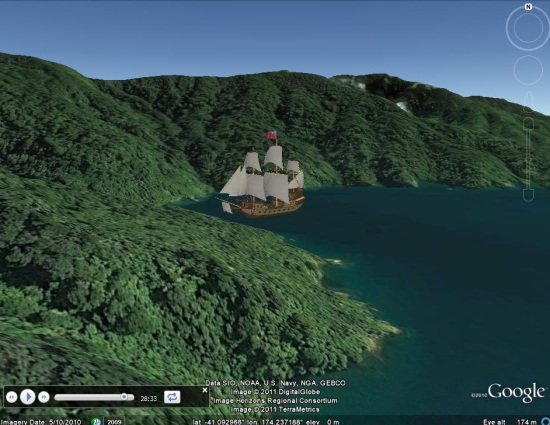
Colin Hazlehurst has put together an amazing tour of Cook’s circumnavigation, featuring an excellent 3D model of his ship, constructed by Phillip Müller.

To see it for yourself, you can download this KML file![]() .
.
Here’s a brief overview of Cook’s journey, taken from the KML file:
His Majesty’s Bark Endeavour sailed from Plymouth on Friday, 26Aug1768 with Lieutenant James Cook as Commander. The mission of the Endeavour was to boldly go…oh no that’s Kirk not Cook.
The first objective of Cook’s voyage was to observe the transit of Venus from the island of Tahiti in June, 1769, and after that to explore the Pacific with a view to determining whether or not there was a large southern continent.
At 2 p.m. on Saturday, 7th October, 1769, land was seen from the masthead of Endeavour bearing west by north; this was the North Island of New Zealand and James Cook gave the order to stand in for it.
The ship anchored in Poverty Bay in the afternoon of 8th October, yet it took another four months to complete the circumnavigation of the island.
From Poverty Bay, Cook first took the Endeavour southwards along the coast as far as Cape Turnagain, where he decided it would be more fruitful to explore to the northwards. By meticulous observation of the sun, moon, and stars, Cook charted the coastline, noting the hazards to shipping and the places where there was safe anchorage and plentiful wood and water.
Always along the way, he tried to befriend and trade with the people he met, though not every encounter was successful. There were well-armed, warlike people who lived in strategically placed strongholds, but also friendly and curious people who were happy to trade fish and other seafoods for cloth and nails. Cook always regretted the taking of life, but sometimes it was necessary in self-defence.
He rounded East Cape on 31Oct1769 and made his way along the coast in a broadly north-westerly direction. He made extended visits to the Bay of Islands and Mercury Bay, this last so named because they observed the transit of Mercury, and so were able to fix the latitude and longitude of the bay to a high degree of accuracy.
It took more than 3 weeks to round North Cape, in the face of westerly gales, strong currents, and a broad swell. Cook found it impossible to land on the ‘dangerous’ west coast of North Island, finding no safe harbour or anchorage. He rounded Cape Egmont and made his way to Queen Charlotte Sound where the ship was careened and scrubbed.
After narrowly avoiding the small islands called The Brothers, Cook took Endeavour through Cook Strait and started to explore the east coast of South Island. However, to prove to his officers that North Island was indeed an island and not part of a larger continent, he took advantage of a favourable wind to complete the circumnavigation of North Island on 09Feb1770.

In Colin’s words, here’s how the file itself works:
This Google Earth presentation animates the 3D model of a ship as it follows the track of the Endeavour, and is accompanied by a reading of Cook’s journal. The circumnavigation of North Island is divided into sections which have significant start and end points. In Google Earth terminology, each section is known as a ‘tour’.
To play a given tour, first find it in the Table of Contents folder. You will see the name of each tour displayed as a hyperlink against a Folder icon, e.g. Poverty Bay to Cape Kidnapper. A single click on the hyperlink will display an information balloon which shows, for that tour:
• The start and end dates of the journey.
• The duration of the tour in minutes and seconds, being the length of time it will take to play the tour in Google Earth.
• Start a tour by expanding the Folder to show the Tour icon and the title ‘Play’ and double-clicking the icon.
via: Google Earth Blog