We are happy to announce that a smart-phone platform has been launched on mixi Platform.
mixi Platform supports OpenSocial v0.8.1 and have executed applications for two devices “PC desktop” and “Japanese feature-phones” last year. The specification of our feature-phone platform has been proposed as the “OpenSocial WAP extension”, and this specification has been adopted by other platforms in Japan. If you would like to know more, please check the link below:
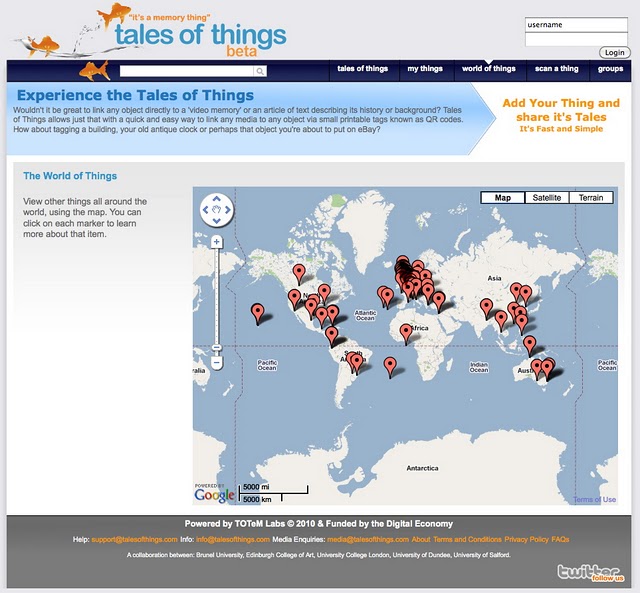
Recently, we have launched a new feature to mixi Platform. We call it “mixi apps for Touch”. The saturation level of smart-phones is currently increasing in Japan as many people already use the iPhone, and there are many release plans of smart-phones based on Android. Currently, 17 applications have already been launched as mixi apps for Touch, and these developers have attracted many users. The below image is the screenshot of one mixi application executed on the smart-phone. A single mixi application can support three devices — PCs, feature-phones and smrt-phones at same time.

Figure 1. Screenshots of mixi apps for Touch
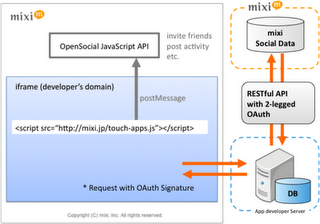
Basically, mixi apps for Touch is a Web browser based application and is not a native iPhone/Android application which you download from an application market/store. Technically, the view name of mixi apps for Touch is “touch”, and the value of the type attribute is specified as “url”. This definition is written in gadget spec file with definitions for other devices. The below image is the architecture to describe mixi apps for Touch.

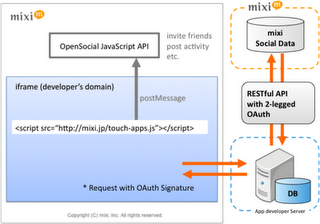
Figure 2. Architecture of mixi apps for Touch
The application is executed in the iframe placed on mixi’s page. One of mixi app’s features is that the domain in the iframe is not mixi’s domain, and is of the developer’s server. Therefore, application developers can generate the contents on his/her server similarly to developing a general web site.
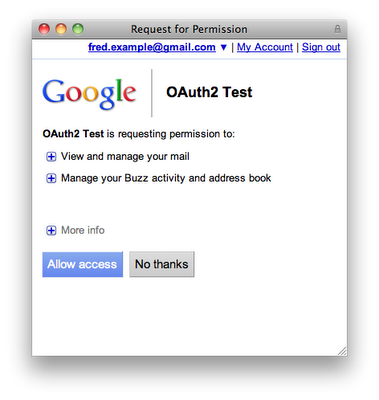
Developers need the OpenSocial RESTful API to use social data, and a 2-legged OAuth is adopted to the authorization mechanism. On the other hand, when developers want to use APIs (invitation, posting activity, and etc) with a user-flow (need to show Popup window), a JavaScript file provided by mixi Platform is loaded by using a script tag. The function written in the script file calls the function which exists on the parent frame, and the user-flow will be executed. Of course, Payment and Ad programs are available for monetization (the Payment API is based on OpenSocial Virtual Currency API).
We believe that our platform will be able to bring OpenSocial more scaling to many devices. For more information, please visit our developer’s site “mixi Developer Center”.
For more information, please visit the mixi Developer Center.
Posted on behalf of Yoichiro Tanaka, mixi, Inc., by Mark Weitzel, President, OpenSocial Foundation