I especially appreciate that SketchUp allows me to model in real-time which is a feature I use in meetings with clients, stakeholders and other consultants on the design teams. A few years ago a colleague of mine, Gary Hartnett, started using SketchUp in meetings as a tool to both “wow” the client and to educate them regarding the possibilities and constraints tied to different design options.
This capability came in handy on a project we were working on with Community Transit in Everett, WA to design concepts for a series of Bus Rapid Transit (BRT) Stations. After our first workshop, we came out with a couple of concepts which we refined and presented using SketchUp. One of these concepts ended up being built as close as possible to the original design. By modeling and presenting in SketchUp, the client felt ownership over the design and had a better understanding of the challenges associated with construction. Initially, they wanted something “wavy” or “fluid”, but using SketchUp, it was effective to show that a two-directionally curved canopy is not terribly easy to build, especially with a limited budget and a tight schedule.
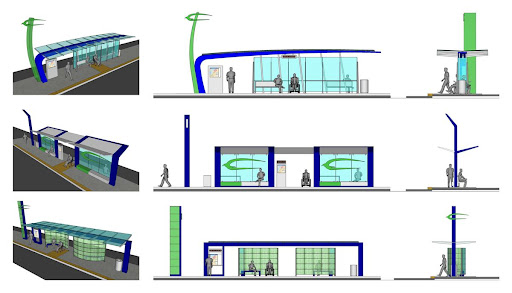
3 options developed for BRT stations. The bottom option was built in 2010.
Later in 2007, we designed a Pedestrian Bridge in Tempe, AZ at the Town Lake. In meetings with the client, the engineer T.Y. Lin International, and the artist Laurie Lundquist, it was highly effective to present proposed concepts for the bridge directly from SketchUp using a laptop and a projector. This allowed the team to engage in real-time with the bridge concepts and study the relationship with the neighboring Tempe Center for the Arts, which was a sensitive issue for this design. The viewpoints at the different piers of the bridge were easy to visualize using a series of Scenes in SketchUp. The model also allowed real-time analysis of aspects like transparency, visibility and shading. I then created a rendering of the bridge using Adobe Photoshop, which was helpful in creating the reflection in the water.
SketchUp was also a great tool to do shading studies for consideration of different shading structures. A shading sail, developed together with local artist Laurie Lundquist, integrated with the flow of the bridge and proved elegant and functional.
Toward the end of the design process, SketchUp actually played one more unique role. While I was determining the right angle for the 2 bridge arches to touch each other at the top of each arch in SketchUp, the 2 arches suddenly overlapped (as I was working within the component, both arches were turning simultaneously), and voila, a unique crossing arch appeared, which we introduced as our preferred alternative. Today, the bridge is currently under construction.
A shading study
The bridge under construction
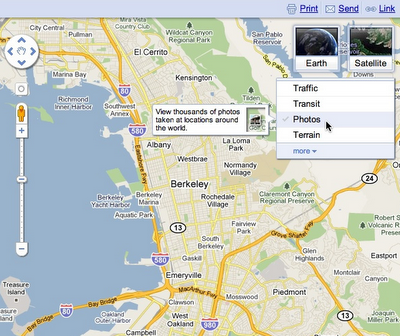
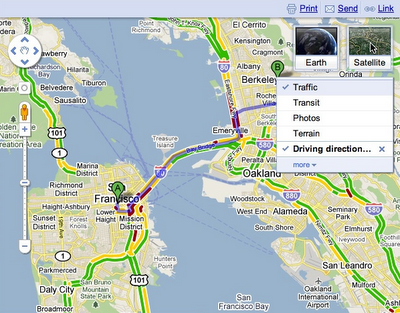
As recently as a couple of weeks ago, I used Match Photo for the first time in a meeting with a prospective client for station design and design of alignment options for another Bus Rapid Transit (BRT) line. I created just one model to demonstrate 3D modeling, show 3D sections of the streetscape and show a Match Photo context study.
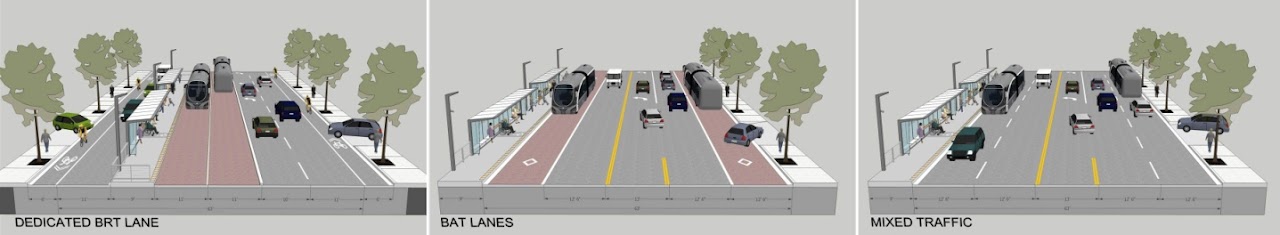
Different configurations for street lanes
By switching Layers on and off and clicking on saved Scenes, we were able to show how future transit oriented development (TOD) would positively impact the streetscape. The different lane options were also placed in different Layers and Scenes, so we could show their respective impact with one click on the Scene tab. At the request of the client I was able to change the station configuration in real-time, which translated immediately to the Match Photo Scenes.
BRT station renderings
I want to conclude by saying what I appreciate most about Sketchup is that it’s highly intuitive and quick enough that it enables real-time modeling, which is a real asset in presenting and shaping public projects that usually include a significant amount of community engagement.