By Ricky Brundritt, EMEA Bing Maps Technology Solution Professional
In September of 2011 we started the Bing Maps v7 Module CodePlex Project. The purpose of this project is to create a centralized location where developers could find and share useful modules that expand the functionality of the Bing Maps V7 API. Since the start of the project, we’ve had 15 modules submitted.
Today, I would like to highlight the two newest modules added to the project and provide a few updates to existing modules.
GeoJSON Module
This module was created by Brian Norman a Microsoft Bing Maps MVP from Earthware Ltd.
This module allows you to import GeoJSON files into Bing Maps. A GeoJSON feed will be downloaded and parsed into an EntityCollection which can then be added to the map. Additional properties are captured and stored in a Metadata tag on each shape making it easy to relate shapes to their metadata.
GeoJSON is a data format standard used for representing geospatial objects in JSON (JavaScript Object notation). JSON is much more compact than XML which makes it a great format for sharing spatial data online. In fact the AJAX Map DataConnector uses GeoJSON to send spatial data from SQL Server to Bing Maps.
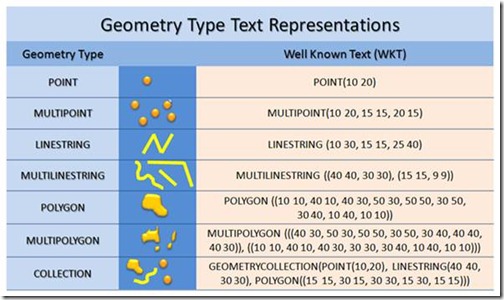
Well Known Text Reader/Writer Module
I created this module because I wanted a simple tool for quickly visualizing Well Known Text on Bing Maps. This module allows you to easily read and write Well Know Text data from Bing Maps. When reading Well Known Text data it is parsed into Bing Maps shapes; MultiPoint, MultiLinstring, MultiPolygon and GeometryCollection are turned into an EntityCollection of shapes. To write Well Known Text simply pass in a Bing Maps shape and the Well Known Text equivalent will be returned.
Well Known Text (WKT) is an OGC (Open Geospatial Consortium) standard for representing Geospatial Data. In fact WKT is supported by the spatial types in Microsoft SQL Server 2008 and above as well as SQL Azure.
*Project Idea: Combine this module with the Shape Toolbox Module and make it easy for your users to draw on the map and upload the shape data into Microsoft SQL Server.
*Demo Tip: Use this module to quickly create demos that render complex spatial data. Simply store your Well Known Text in a JavaScript file as a string to save time setting up a web service to connect to your database. Note: this approach is not recommended for production applications as loading all the spatial data via a JavaScript file can make for slow loading of your application.
Other Data Related Modules
GeoRSS Module – GeoRSS is a common XML file format for sharing spatial data as a syndication feed. This module also supports GML, an OGC compliant XML format. This module has been updated to support Complex Polygons (polygons with holes).
GPX Module – GPX is a common XML data format that is used by GPS devices. Many GPS devices allow you to stave points, routes and tracks which can then be exported from the device in GPX format. This module makes it easy to view these files on Bing Maps.