SketchUp plugin wizard Dale Martens (a.k.a. Whaat) recently released an amazing and incredibly useful organic modeling toolset called Artisan. Based on Dale’s popular Subdivide & Smooth tools, Artisan is perfect for people who want to use SketchUp to model organic shapes and terrain features. Artisan includes a set of “deformation” tools that allow you to sculpt, smooth, flatten, pinch and apply textures just like you would with a brush.
 The toolbar for Dale Martens’ Artisan Organic Toolset for SketchUp
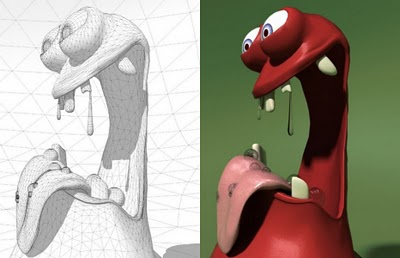
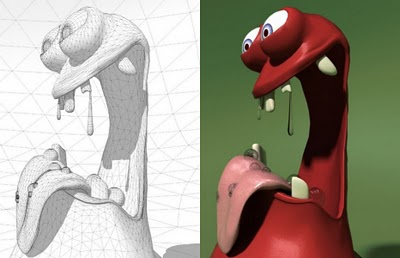
The toolbar for Dale Martens’ Artisan Organic Toolset for SketchUp Eric Lay modeled Patrick Beaulieu’s “Bobby Bubble” character, then rendered him (her?) with Twilight Render.
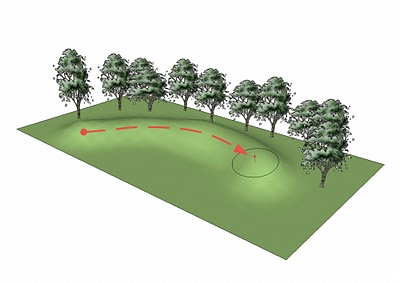
Eric Lay modeled Patrick Beaulieu’s “Bobby Bubble” character, then rendered him (her?) with Twilight Render. Use Artisan’s Sculpt tools to “paint” 3D deformation onto surfaces.
Use Artisan’s Sculpt tools to “paint” 3D deformation onto surfaces.You can add or reduce polygon complexity in your model, allowing for more or less detail. There’s also a suite of vertex tools that you can use to model based on controlling vertex points. Oh—and did I mention that it’s a ton of fun to use? Have a look at some of the features yourself…
As anyone at the office can tell you, I’m no artist or designer, but I thought I would give the Artisan tool a try over the weekend. Below is something that I whipped up; not too shabby for an hour’s worth of work.
 I modeled this hamburger. Er, yum?
I modeled this hamburger. Er, yum?
If slimy, unappetizing hamburgers aren’t your thing, no worries. It’s not a stretch to see how the Artisan tools might be applied to a whole range of different markets and use cases: character design, product design, environmental design, construction, civil engineering, architecture and, of course, landscape architecture.
 Peter Stoppel modeled this scooter.
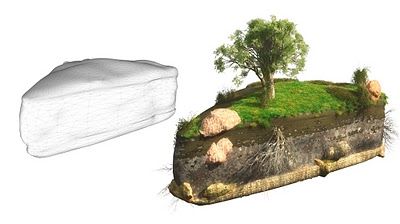
Peter Stoppel modeled this scooter. Peter also modeled this wedge of landscape.
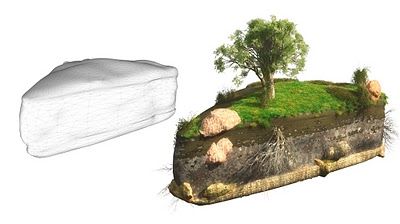
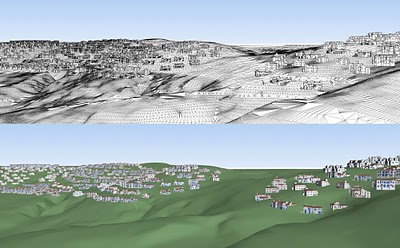
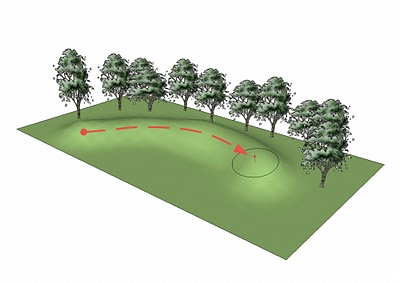
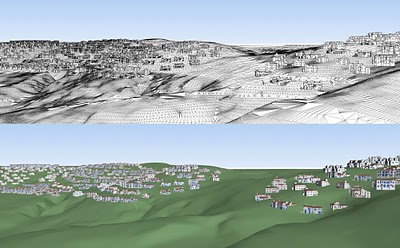
Peter also modeled this wedge of landscape. Artisan is also incredibly useful for freeform terrain modeling. This model is by Daniel Tal.
Artisan is also incredibly useful for freeform terrain modeling. This model is by Daniel Tal.For more information and video tutorials on the Artisan Organic Toolset for SketchUp, check out this website. You’ll also find a great writeup on the Artisan tools in SketchUcation’s February issue of the CatchUp news magazine.
Thank you to Dale for building this great plugin, and special thanks to Eric Lay (a.k.a. Boofredlay), Peter Stoppel (a.k.a. Solo) and Daniel Tal for your great graphics.