If someone asked you where you are right now, how would you answer? Would you say that you are at home, or at work? Maybe you are in a foreign country, in the park, or at your favourite coffee shop. These are just a few of the many places by which we navigate through our daily lives. Maps applications may see the world in terms of latitudes and longitudes, but we think in terms of ‘Places’.
In September of last year Google launched Place Pages on Google Maps. Each Place Page consolidates together everything we know about a single Place, be it a business, point of interest, or geographical feature such as a city or neighbourhood. We believe that this unified concept of Places more accurately reflects the way that Maps users see the world, and are working to bring an awareness of Places to the Google Maps API. At Google I/O today we offered a preview of the first Place related features that that are coming to the Google Maps API in the near future.
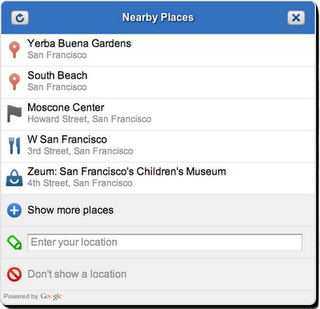
The Nearby Places widget is a user interface element that will launch in the Google Maps API v3. It combines the W3C Geolocation API with location based Place search to present the user with a list of Places in their immediate vicinity. The user can select a Place which the Maps API application can use as a check-in, or to tag content supplied by the user about that place. The application can also obtain more detailed information about the Place, such as the address, telephone number, and Place Page URL.
The Nearby Places widget is built on top of the Places Web Service, a new addition to the family of Google Maps API Web Services. The Places Web service offers search for nearby places to native mobile applications through an XML/JSON REST interface. In order for us to manage demand and ensure that the Places Web Service is used appropriately, applications will be required to authenticate their requests. If you are interested in using the service, check out the Places Web Service documentation which outlines the usage guidelines and application process. We expect to begin processing applications when the service launches in July.
We are also very excited to be working with Booyah, developers of the hugely popular MyTown iPhone application. The broad international coverage and superior performance of the Places Web Service made it the logical choice to serve the growing community of over two million active MyTown users. We were delighted to invite David Wang, Vice President of Business Development at Booyah, to speak at Google I/O about the ways in which they are integrating the Places Web Service into the MyTown application.
The Nearby Places widget and Places Web Service are our first steps towards tightly integrated and powerful support for discovering and understanding Places using the Google Maps API. Keep an eye on this blog for more information about the availability of these services, and other Place related launches in future.