In a previous post, I explained how to replace the base tile layer in the Bing Maps Silverlight control with an ESRI tile layer. In this post, I’ll show how to do the same but using the Bing Maps AJAX v7 control. You can use this technique to use the Bing Maps AJAX control, but replace the Bing imagery with OSM tiles or the ESRI tile layers used in the previous Silverlight post, as well as many other tile sources.
The first step is to specify not to load the default Bing Maps tile layer. Do this by specifying the mercator MapTypeId in the options passed to the constructor when you first initialise the map:
[php]mapTypeId: Microsoft.Maps.MapTypeId.mercator[/php]
The next step is to create a new TileSource. The uriConstructor of the TileSource must return the correct URI for a requested tile. If your tile provider names its tiles according to the default Bing Maps quadkey numbering system, then the uriConstructor can be a simple string using the {quadkey} placeholder. This will be replaced with the appropriate quadkey when the tile is requested:
[php]var tileSource = new Microsoft.Maps.TileSource(
{ uriConstructor: ‘http://www.microsoft.com/maps/isdk/ajax/layers/lidar/{quadkey}.png’ }
);[/php]
However, for OSM tiles, or any other tile providers that not follow the basic quadkey numbering system, we instead need a function to construct the appropriate URI for each tile. I’ll do this in a function called getTilePath, and I’ll specify this in the TileSource uriConstructor as follows:
[php]var tileSource = new Microsoft.Maps.TileSource({ uriConstructor: getTilePath });[/php]
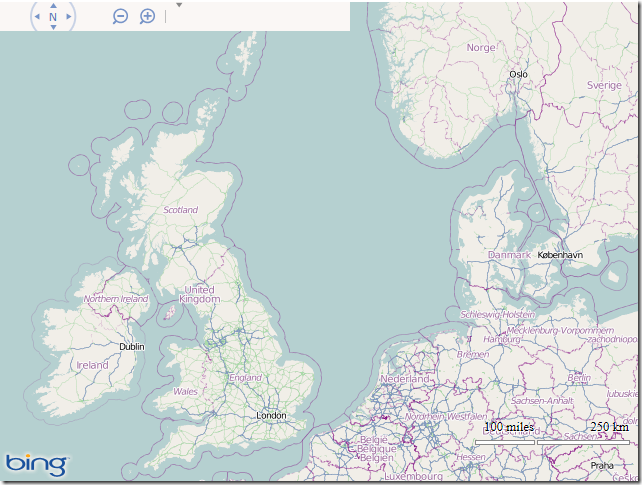
The getTilePath function will return a string with the appropriate URI for the requested tile. For OSM tiles, a typical tile looks like http://tile.openstreetmap.org/zoom/x/y.png. The function to create this tile is therefore:
[php]function getTilePath(tile) {
return "http://tile.openstreetmap.org/" + tile.levelOfDetail + "/" + tile.x + "/" + tile.y + ".png";
}[/php]
Put this all together and your code should look like this:
[php]<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html&nbsp; xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"></script>
<script type="text/javascript">
function GetMap() {
// Create a basic map
var map = new Microsoft.Maps.Map(document.getElementById("mapDiv"),
{ credentials: "YOURBINGMAPSKEYHERE",
center: new Microsoft.Maps.Location(56, 2),
zoom: 5,
// Don’t load the Bing base map tiles
mapTypeId: Microsoft.Maps.MapTypeId.mercator
});
// Create the tile source
var tileSource = new Microsoft.Maps.TileSource({ uriConstructor: getTilePath });
// Construct the layer using the tile source
var tilelayer = new Microsoft.Maps.TileLayer({ mercator: tileSource, opacity: 1 });
// Push the tile layer to the map
map.entities.push(tilelayer);
}
function getTilePath(tile) {
// Construct the URI path for an OSM tile based on tile zoom/x/y
return "http://tile.openstreetmap.org/" + tile.levelOfDetail + "/" + tile.x + "/" + tile.y + ".png";
}
</script>
</head>
<body onload="GetMap();">
<div id=’mapDiv’ style="position:relative; width:640px; height:480px;"></div>
</body>
</html>[/php]
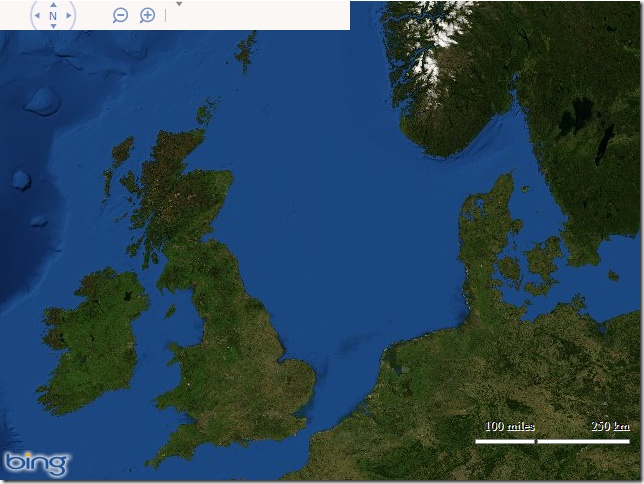
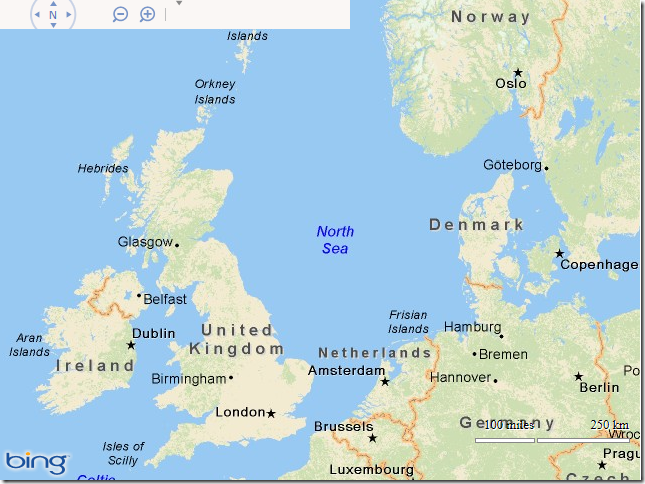
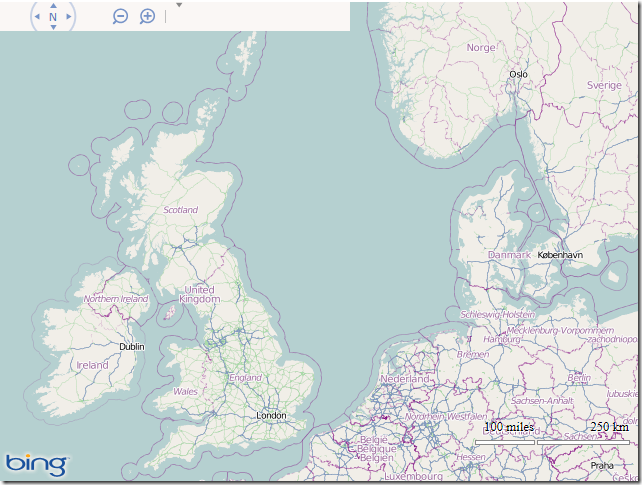
And here’s what it looks like:

If you want to try some other tile providers, replace the URI constructed by the getTilePath() function with some of the following:
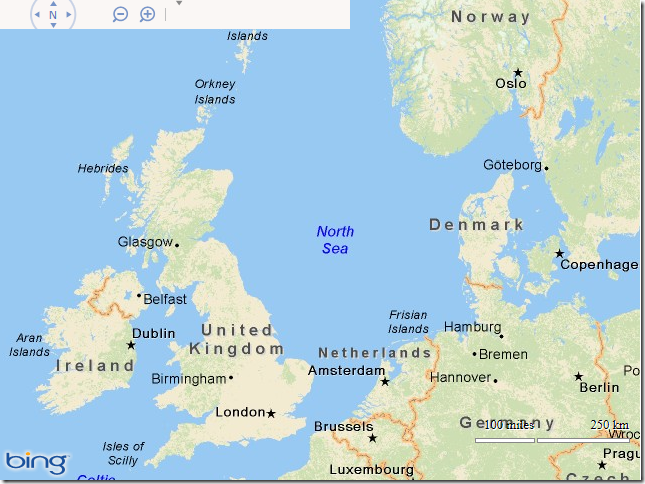
DeLorme World Basemap
[php]function getTilePath(tile) {
return "http://server.arcgisonline.com/ArcGIS/rest/services/Specialty/DeLorme_World_Base_Map/MapServer/tile/"
+ tile.levelOfDetail + "/" + tile.y + "/" + tile.x;
}[/php]

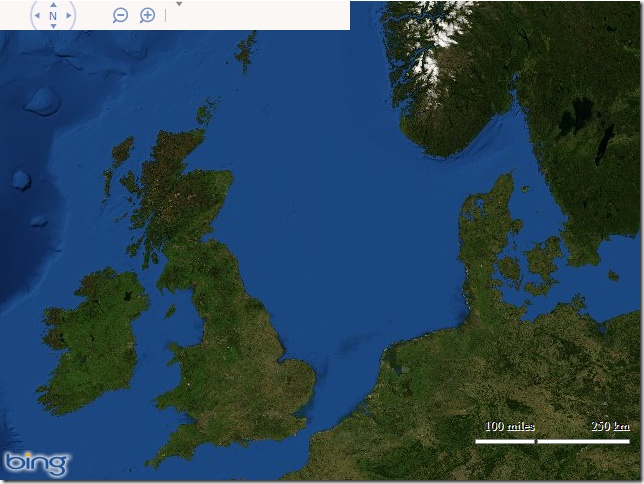
ESRI World Imagery
[php]function getTilePath(tile) {
return "http://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer/tile/"
+ tile.levelOfDetail + "/" + tile.y + "/" + tile.x;
}[/php]