It’s our sincere pleasure to unveil The SketchUp Showcase, a home for the most impressive, interesting, and inspiring project stories that have been shared with us.
Why a new showcase? Often, when you find an amazing model in the 3D Warehouse, it doesn’t tell the full story behind a project. You can download it and see how it was built. But you probably wouldn’t get a sense of why it was built. Where did the inspiration come from? What were the design challenges the modeler faced? What happened after the model was finished? The story just isn’t complete.
The Showcase is a space where the stories, images, renders, animations, and 3D models of passionate SketchUppers can shine a bit brighter.
What was the inspiration behind this 3D model? | Image courtesy of Roberto Bergamo
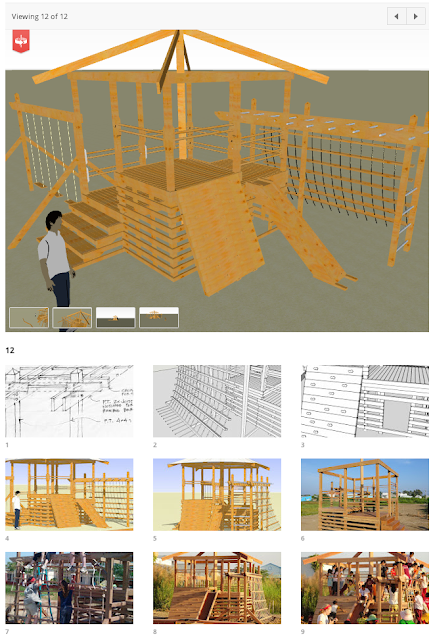
But that’s not all – the Showcase is also a first look at a new element of SketchUp technology: an online 3D model viewer. This 3D viewer lets you orbit, zoom, and pan 3D models right in your browser! To see it in action, find a project marked with a red flag or simply click here. Please note: you’ll need to use the latest version of Google Chrome to take advantage of the WebGL goodness that makes this viewer possible.
Go ahead and start exploring now; content is organized by category filters, so you can easily find projects based on your interests.
A project page featuring the new online 3D viewer | The Catalyst Playground in VietnamFinally, our team would like to dedicate the SketchUp Showcase to all the passionate SketchUppers who’ve supported us for over a decade. As we enter a new chapter with Trimble, we hope the Showcase and the online viewer are proof that SketchUp is only getting better. It’s clichéd to say we wouldn’t be much of anywhere without you, but that doesn’t make it any less true. Thank you for all of the love (sometimes tough) you’ve sent our way. Your passion for SketchUp is still what gets us out of bed in the morning.