Bad is a word that is used in many contexts in the English language. It can mean anything from terrible to awesome used by iteslf and there are many phrases that integrate the word for totally different meaning altogether. Bad boy, bad ass and a bad taste to note a few. This is particularly true with hair. A “bad hair day” for example has been elevated to the level of cliche for getting the day off on the wrong foot.
Now add to this linguistic mishegas the fact that Google is possibly doing keyword to category mapping.
In this process Google is apparently indexing keywords associated with a citation, mapping those keyword to their appropriate category and if there is enough searcher intent, showing 7-Pack or Blended results on those adhoc keyword related categories.
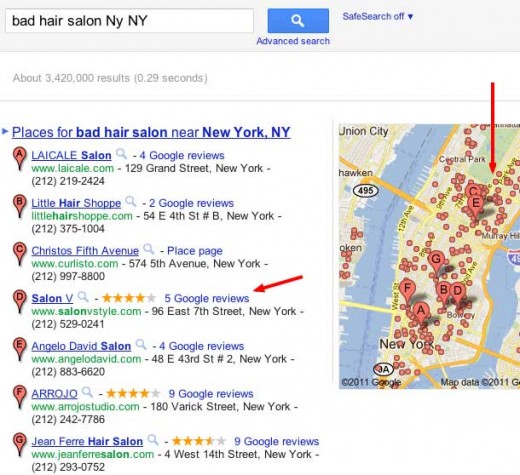
In the hair salon business this combination of linguistic “nuances” and keyword mapping leads to unintended outcomes. If you search on Bad Hair Salon NY, NY, which is unambiguous for most of us, it shows a seven pack and a ton of salons in Manhatten that are “bad”.
In that pack, I chose the first highly rated salon on that search, the Salon V, a 4.5 star rated establishment, to see exactly why it was so “bad”, why it showed in the results….When you further refine the search “Salon V” Bad hair NYC you see the types of ambiguous statements showing in the search results that may have lead to the results:
After 2 “bad hair” days I was ready to give up b. ..
I ended up running back to Salon V to correct a very bad highlight job. … I’ve had my haircut at many places in NYC, LA, and SF, but Salon V is definetly the best. …
THANKYOU CAROLEENA AT SALON V!!!!! So….I’ve had multiple bad hair salon …. A gem in NYC! Hawaii lost one of its treasures when Vernelle moved away a few …
Salon V of Fairfield, CT – Take advantage of the quality services, convenient location … went to Salon V for the first time (after several bad cuts at another salon) and I got a …
The take aways?
Review content, whether via Google’s keyword to category mapping or some other mechanism, can influence search results.
Monitoring search results for these types of negative top ranking search results in your market is probably worthwhile. This certainly opens up new areas for defensive reputation management of your listing and business.