When getting directions on Google Maps, we suggest an origin or destination after you type the first few characters. But, we want to save you even more time by eliminating the need to type your current address each time. Today you can start using ‘My Location’ as a starting or ending point for your directions using the familiar ‘blue dot’ found in Google Maps for mobile.
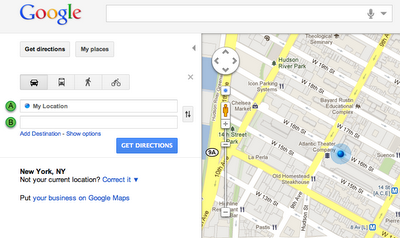
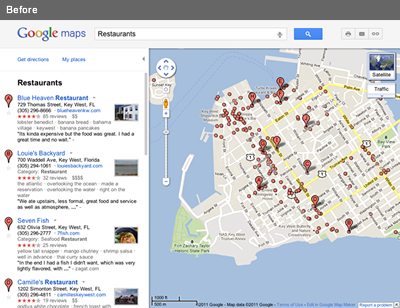
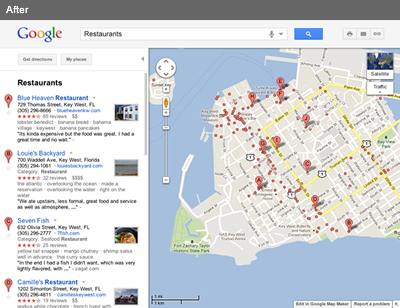
Directions with ‘My Location’ enabled
Now when you get directions on Google Maps, you’ll see “My Location” in the starting location field. All that is left for you is to fill in the destination and hit “Get Directions”.
The first time you use “My Location,” your browser will ask you to allow Google Maps to get your approximate physical location. If you accept, the dot next to “My Location” will turn from grey to blue, indicating Google Maps has retrieved your current location.
Depending on your browser, you can choose to have Google Maps ask you every time you use the “My Location” feature, or to remember your setting for Google Maps. You can also always opt-out by revoking the permission in your browser’s settings.
This feature is possible thanks to modern browsers supporting the GeoLocation API. If you are using one of the supporting browsers–Firefox V3.5+, Google Chrome, Opera 10.6+, Internet Explorer 9.0+, and Safari 5–Google Maps can use this technology to approximate your current location and use it as an origin or destination point.
To help you manage your privacy, Google Maps does not save your location when you enable this feature. You can also easily turn off the “My Location” feature and control your browser’s ability to provide your location to Google Maps through the browser’s settings.
With “My Location”, a second or two saved every time you get directions on Google Maps can add up!