My husband and I were recently in the market for a new home. We worked with a realtor for a few months, looking at several houses every weekend. As we checked out each house, we tracked our thoughts about it in a Google spreadsheet, which included columns for the address, our pros and cons, individual ratings and the combined rating of the house.
One day, while my husband and I were rating a recently viewed home, he came up with a brilliant idea to put all of our home data on a map. We realized that adding geographic information to our personal opinions would help us find trends, such as which neighborhoods we preferred. A light bulb went on over my head: Google Fusion Tables!
Fusion Tables is a data management web application that makes it easy to view tabular data on a Google Map. Columns with location data, such as addresses, points, lines, or polygons, are automatically interpreted and mapped. The map features can be styled according to the data in your table. It’s also simple to share the map visualization with others.
In just a few steps, we were able to convert our spreadsheet into a fusion table:

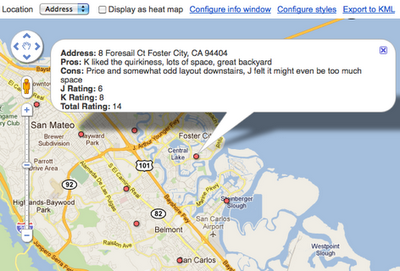
This was a great start, but what we really wanted was to quickly get a glimpse of this data on a map. All we had to do was select ‘Visualize > Map’ from the table menu and the data in the ‘Address’ column was geocoded (i.e. converted into latitude and longitude coordinates) and the markers were displayed on the map. Clicking on the markers showed additional information about the house pulled from our spreadsheet, including the pros, cons and ratings we inputted for each location.
Our house ratings viewed in Google Maps (after being converted into a Fusion Table).
Fusion Tables also allow you to style the features on the map according to data in a numerical column in the table. We had the perfect column to use for this purpose: the ‘Total Rating’ column!
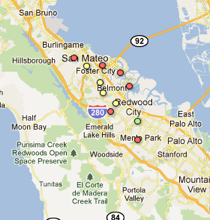
In order to color code the map markers by their ‘Total Rating’ score, we customized the icons based on a range of scores, with red representing the lowest scores, yellow show mid-range scores and green showing the houses with the highest combined rating. After saving these new settings, the map markers were immediately styled:

Our new map made it much easier to see what locations we were most interested in (the house just south of Redwood City) and the neighborhoods of low interest (those that were closer to the bay or hills).
We shared the map with our realtor and she loved it. It helped her refine the selection of homes she showed us and in just a matter of weeks, I’m happy to say that my husband and I found the perfect house!
Posted by Kathryn Hurley, Developer Programs Engineer, Geo DevRel
via: GoogleLatlong