The term ‘hurricane season’ recently brought new meaning to many communities across the U.S. East Coast in the wake of Hurricane Irene. Being able to see the latest developments and impacted locations online through Bing Maps makes it possible to better anticipate, respond and recover from the destruction of hurricanes.
Around the world, people use Microsoft technology every day to stay in touch during difficult times. Today, we’re calling out a Bing Maps app launched by the Wall Street Journal that tracks hurricanes in the Atlantic Ocean. Tech geek or not, you have to admit this is a useful app, especially now during hurricane season. Let’s take a closer look.
The app is an interactive graphic that charts both current hurricanes as they are happening, and chronicles previous hurricanes dating back to 2005. So if you’ve always wanted to be a weatherman, you can bookmark the link and visit it often to see the latest weather patterns – hurricane season or not. The app is easy to use, so no meteorology degree is required.
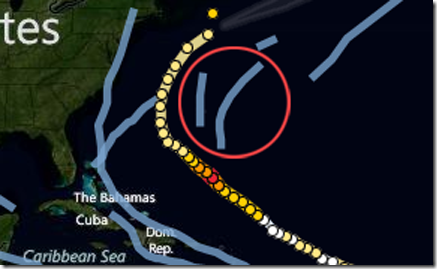
To watch a current storm’s path, you can follow it from the moment your browser opens to the app. The storms strength is categorized on the right hand side of the screen so you can see the severity of the storm and the route it is predicted to take. Here, we see an example of a storm pattern that started near the Bahamas as a tropical storm and as it grew stronger it became a Category 5 making its way up through the Gulf of Mexico. As it got closer to the Gulf Coast it became less intense, still remaining a Category 3 and then tapering off back to a tropical storm status.
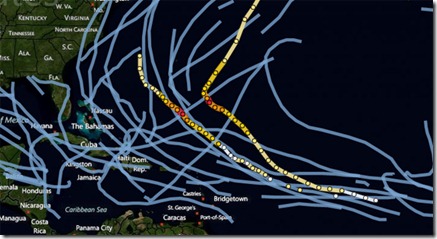
To see a past hurricane, just click on one of the blue lines and it will take you to the storm’s history and the calendar at the top will move to the month it happened.
With Bing Maps, it’s easy to zoom in and out by scrolling your mouse so you can zoom in to see high-levels of detail or zoom out to see the past patterns of multiple hurricanes in the Atlantic.
For you self-proclaimed geeks, here’s more on how the app was built and all the things it can do:
Bing Maps’ partner, OnTerra built the hurricane tracker working closely with the Wall Street Journal team. It was created using the Bing Maps AJAX7 API, JQuery and JavaScript. It gets data from NOAA which is processed into JSON data files and refreshed every few hours, which includes the hurricane path, predicted path and the cone of uncertainty polygons. The application works great on modern web browsers including iPhone, iPAD, Android and Blackberry devices, unlike Flash and Silverlight applications. The HTML5 support in the AJAX7 API provides solid mobile device integration for interactive mapping apps like the Wall Street Journal Hurricane Tracker.