The Keyhole Markup Language (KML) is an open standard for geographic data presentation. There are over one billion KML files on the web, and yet the vast majority of these files are points on a map.
In High Performance KML for Maps and Earth, Sean Askay and I covered advanced techniques for using KML in Google Earth and the Earth API, as well as introduced other Google platforms that support KML. Our hope is that developers will discover the power of using KML on Google’s platform.
Some of the topics we discussed during our talk:
An Introduction to KML
A quick history and some facts and figures about KML.
Advanced data visualization techniques
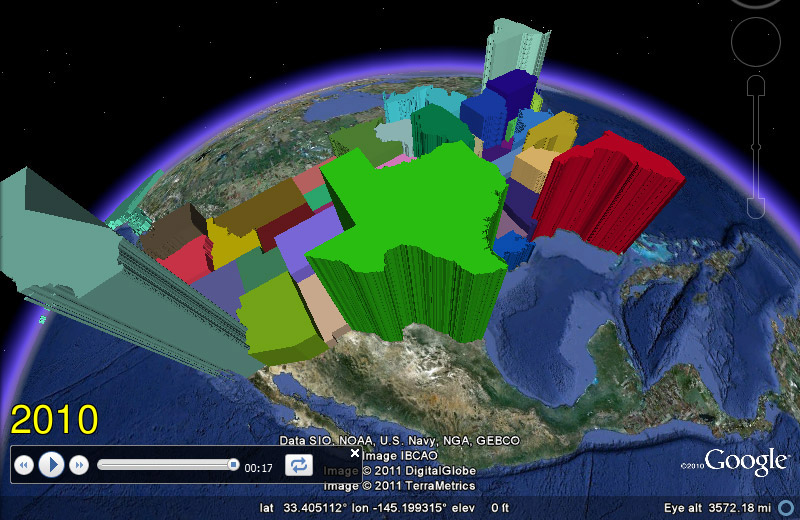
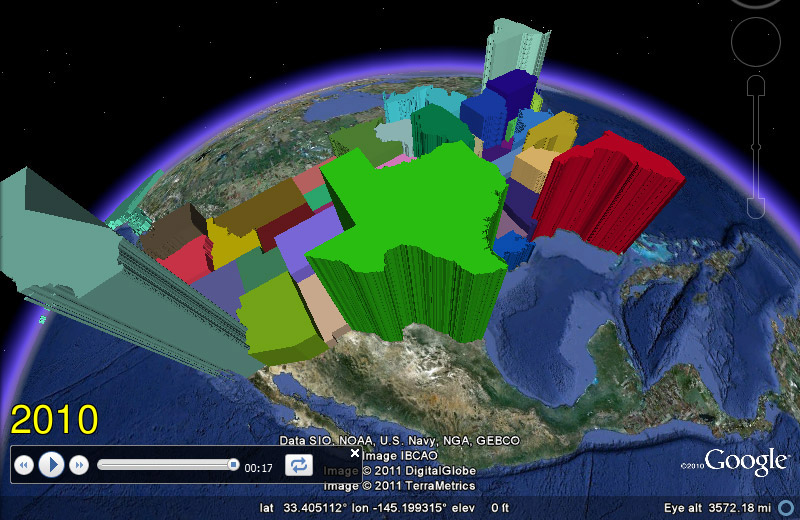
We demonstrated two new animation techniques using under-utilized KML tags that make for powerful data visualizations.
First we showed a time-animated thematic map of U.S. Census data using the and tags to animate the data using a KML Tour. See this post on unchartable.com more information.

We also demonstrated also a proof of concept for pushing near real-time GPS data updates to Google Earth via a that uses and tags to inject new location data into a pre-existing GPS track .
You can download this KML file to see these two techniques in action and the other KMLs demonstrated during the talk.
Developer environment
People often ask us about a developer environment for creating KML, so we covered various options. We looked at editors, validators, and libraries, including the open source library PyKML.
KML on other platforms
We showed how to use KML in the Google Maps API and Google Fusion Tables.
So check out the slides and the video and start bringing the power of KML to your presentations.