
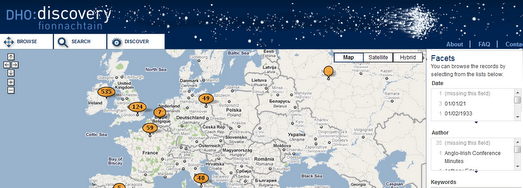
Ireland’s Digital Humanities Project is using Google Maps and the Simile Time-Line as a way to browse Irish digital collections and resources.
You can select to view a collection from the drop-down menu. Once you have selected a collection you can choose to browse the collection in a Google Maps view or on a time-line.
The map view obviously depends on whether location data has been added to individual collections.

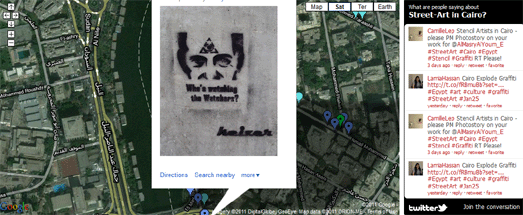
Cairo Street Art has created a Google Map that allows anyone to post photos of graffiti found in and around the Egyptian capital.
The map is actually just an embedded Google My Map. It is a nice example of how you can create a cloud based map without any programming knowledge using a collaborative Google My Map and simply embedding the map in your website.

Brown University are using Google Maps to help students and visitors find buildings, parking lots and other facilities on their campus.
The Google Map uses a map overlay of the campus, which shows the names of the college buildings and is color-coded for ease of use. If you click on a building you can view a thumbnail photo and click on links to a video, a floor-plan of the building and its web page.
The Brown University Campus Map was developed by Fortune Ganesh.

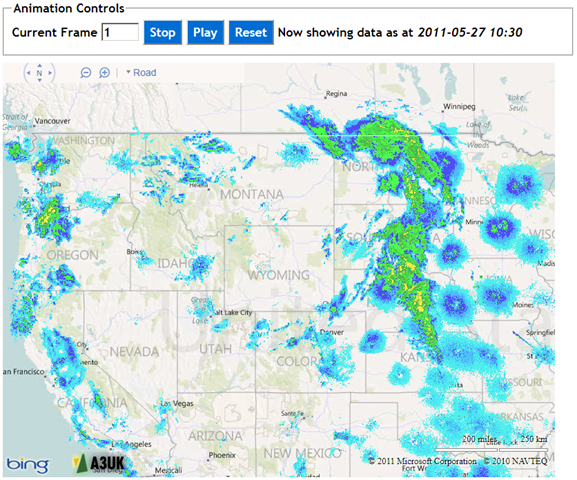
There is no Friday Fun this week. Instead we have Friday Glum.
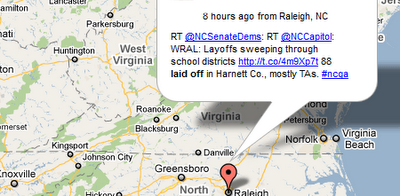
Mizabaar has created an animated Google Map that shows the latest geo-tagged tweets that mention ‘laid off’. You can select to view Tweets on the map from different regions of the United States.
This is just the latest of a series of Twitter maps from Mibazaar. If you want to create your own Twitter Map showing your own Tweets then try Mibazaar’s Twitter Status Map. This map takes your latest Twitter status update, along with your profile location, and displays it on a Google Map.

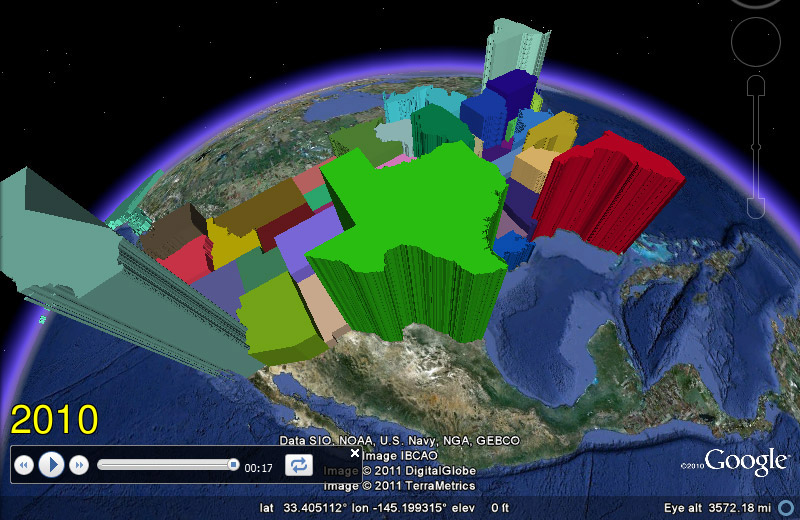
This is incredible and pretty mesmerising!
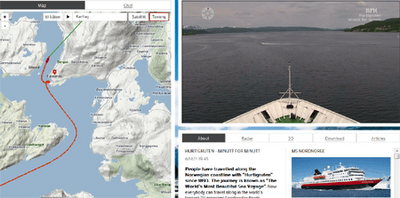
Norwegian Public Service broadcaster NRK are live broadcasting the voyage of the cruise liner Hurtigruten around the Norway coastline for 134 hours. As well as amazing live footage you can follow the position of the cruise liner on a real-time Google Map.
No money seems to have been spared for this live broadcast from the Hurtigruten. There seems to be a large number of cameras being used with some excellent editing between the various live views. There is also a pretty cool soundtrack, with the occasional addition of live commentary.
The event is obviously a big thing in Norway. Whilst I’ve been watching the voyage this morning nearly every house that has been passed has had the owners out front waving flags at the passing ship.
What makes this event unmissable however is the incredible Norwegian scenery which should be viewable for nearly the whole 134 hours, due to the broadcast being timed to coincide with the summer solstice and the Midnight Sun.
The map itself is also incredible. You can add layers of photos and videos of the cruise from a drop down menu. You can also click on the small circles on the ship’s track to change from the live broadcast to watch a replay of the footage from the selected location.
There may well be no more posts on Google Maps Mania today … as I don’t think I’ll be able to tear myself away from watching this.

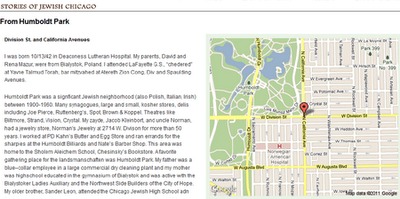
The Spertus Institute of Jewish Studies is holding an eight-part exhibit that explores the Chicago Jewish experience. As part of the exhibit the Institute is creating the Greater Chicago Jewish Memory Map.
Visitors are being asked to contribute their own personal stories of Chicago Jewish life to a Google Map of the Chicago area. You can read the submitted stories on the Stories of Jewish Chicago page. Each of the stories is accompanied by a Google Map showing the location talked about by the visitor.
Eventually all the stories will also be added to the Greater Chicago Jewish Memory Map.