
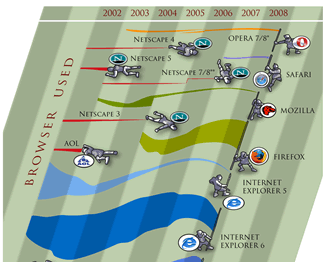
Browser History: In 1997 Netscape adds a feature to its Netscape communicator browser that allowed for WYSIWYG simple production of html web pages. To put that in context you have to recall that this was the late days of the browser wars between Microsoft and Netscape. Then in March 1998 Macromedia release dreamweaver 1, this allowed web pages to be created in WYSIWYG or code views and produced short cuts that produced elegant html. It was also extensible so you could write a ‘macro’ to produce custom HTML. Developers loved it.
- WYSIWYG, ie be able to write code directly or using wizards and then see the result in an instance of the GE API
- Extensible allowing you to write an extension that produced your favourite snippet of KML structure.
- Elegant, highly usable and producing well formed KML code
- Time control
- Screen Overlays
- Functionality producing usable maps e.g. color palettes that avoid color blindness issues
- Simple sketchup models such as a photo billboard
- Region controls