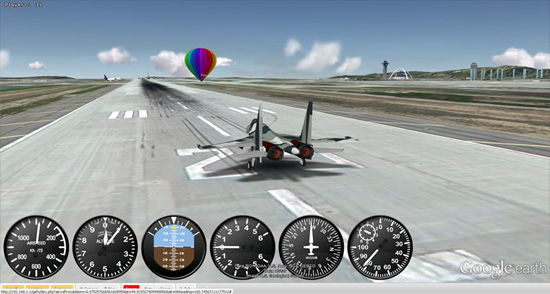
Late last year we showed you Xavier Tassin’s Google Earth Flight Simulator, which is a very well-built flight simulator that is powered by the Google Earth Plug-in.

The site has seen solid growth over the past year, and now over 70,000 users visit each month, with 40 to 50 users connected at most times.
The latest version (.07) includes some nice upgrades:
• 10 aircraft: from the Piper Cub to the A380, through Douglas DC3 and Sukhoi Su-35, helicopters and hot air balloon.
• A map rendering over 30,000 runways to take off from and DAFIF airspace charts (using Google Fusion Table and Google Maps)
• Real time, local weather conditions (Cloud coverage, wind speed), wind lift on relief.
• In-game chat
• Time slider to select current time of the day.
• Improved physics, animations, flight models, instruments and multiplayer
• Improved user interface, fine control settings, saved preference
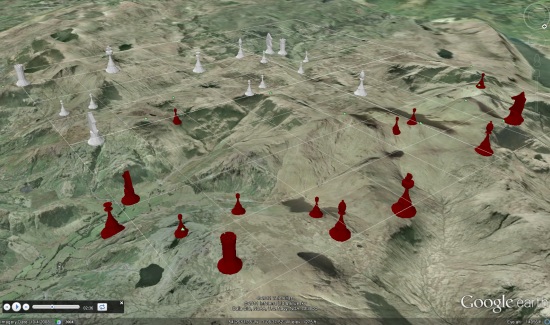
This is another great example of why it’s so great to build games using the Google Earth Plug-in — Xavier has certainly made some great enhancements, but there has also been thousands of new 3D buildings (and 3D trees) added to Google Earth in the past year, making it even better!
You can try it for yourself at ge-flightsimulator.com![]() or check out a few more beautiful screenshots below.
or check out a few more beautiful screenshots below.