I received an email this morning from the ESRI announcements mailing list stating that “ArcGIS Online basemaps published and hosted by Esri are now freely available to all users regardless of commercial, noncommercial, internal, or external use.”.
This is a nice surprise – it’s always useful to have a greater choice of tile styles on which to build your map, and ESRI have a nice selection of alternative map types. So, I decided to test them out by creating some ESRI tile layers in the Bing Maps Silverlight control.
The basic method of creating a new tilelayer using the Bing Maps Silverlight control is to define a new custom class in your .xaml.cs code file that inherits from the Microsoft.Maps.MapControl.TileSource class. You set the base of this class to represent the URL template of the tiles that will be used to build this layer. Then, by overriding the GetUri() method of this class, you insert the parameters corresponding to the x, y, and zoomlevel of each requested tile image from this tilelayer. For example, the following code demonstrates how to construct a class based on the ESRI topo world map tiles:
public class ESRITileSource : Microsoft.Maps.MapControl.TileSource
{
public ESRITileSource() : base("http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer/tile/{0}/{1}/{2}")
{ }
public override Uri GetUri(int x, int y, int zoomLevel)
{
return new Uri(String.Format(this.UriFormat, zoomLevel, y, x));
}
}
Then, in your .xaml file, hide the default Bing Maps base tiles by specifying the MercatorMode of the map, and create a new tilelayer based on the custom tilelayer class instead:
<m:Map x:Name=”Map1″ Grid.Row=”1″ Grid.Column=”1″ Center=”55,-2″ ZoomLevel=”6″ CredentialsProvider=”{StaticResource MyCredentials}” HorizontalAlignment=”Stretch” VerticalAlignment=”Stretch”>
<!– Do Not Display Bing Maps base layer –>
<m:Map.Mode>
<mcore:MercatorMode></mcore:MercatorMode>
</m:Map.Mode>
<!– Add ESRI Tile Layer –>
<m:Map.Children>
<m:MapTileLayer>
<m:MapTileLayer.TileSources>
<local:ESRITileSource></local:ESRITileSource>
</m:MapTileLayer.TileSources>
</m:MapTileLayer>
</m:Map.Children>
</m:Map>
<m:Map x:Name=”Map1″ Grid.Row=”1″ Grid.Column=”1″ Center=”55,-2″ ZoomLevel=”6″ CredentialsProvider=”{StaticResource MyCredentials}” HorizontalAlignment=”Stretch” VerticalAlignment=”Stretch”> <!– Do Not Display Bing Maps base layer –> <m:Map.Mode> <mcore:MercatorMode></mcore:MercatorMode> </m:Map.Mode> <!– Add ESRI Tile Layer –> <m:Map.Children> <m:MapTileLayer> <m:MapTileLayer.TileSources> <local:ESRITileSource></local:ESRITileSource>
</m:MapTileLayer.TileSources> </m:MapTileLayer> </m:Map.Children></m:Map>
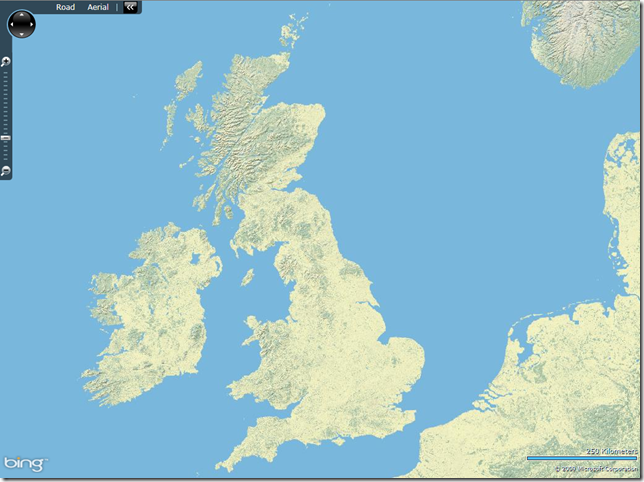
Using this method, I tried out a few of the different ESRI styles, as shown below:
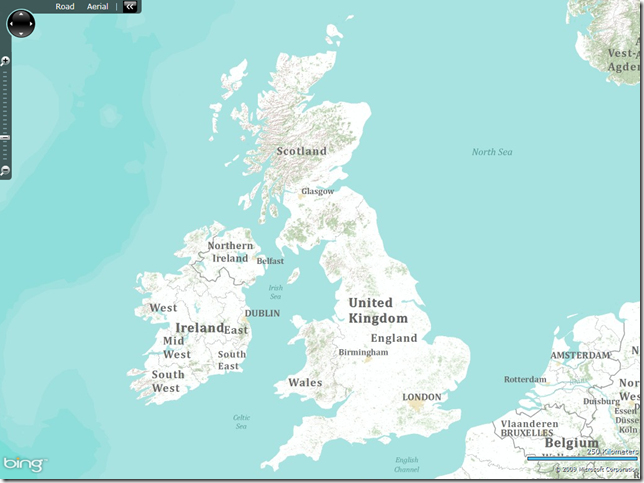
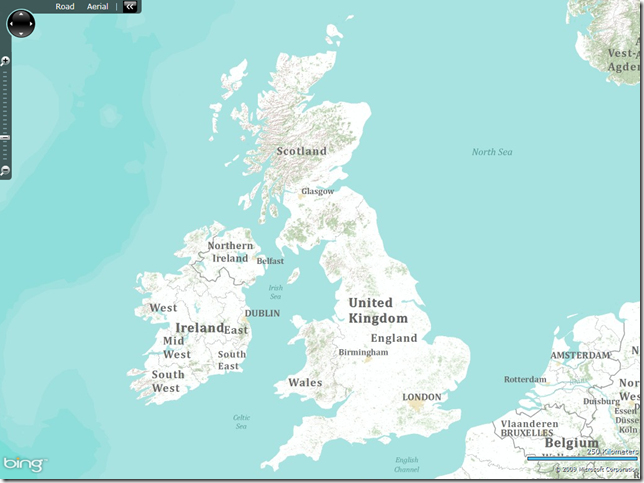
World Topography
URL Template: http://services.arcgisonline.com/ArcGIS/rest/services/World_Topo_Map/MapServer/tile/{0}/{1}/{2}

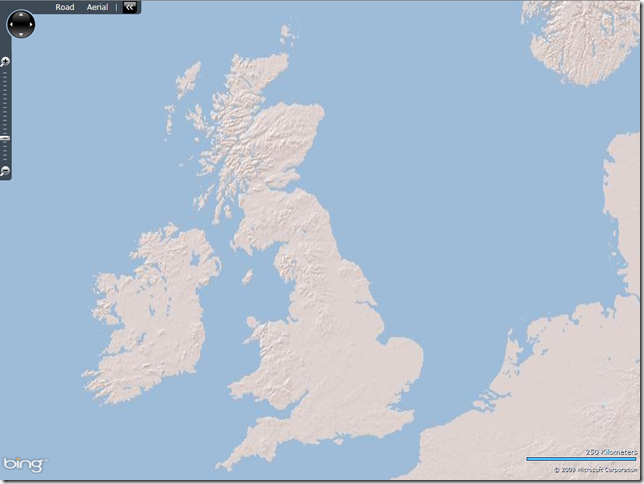
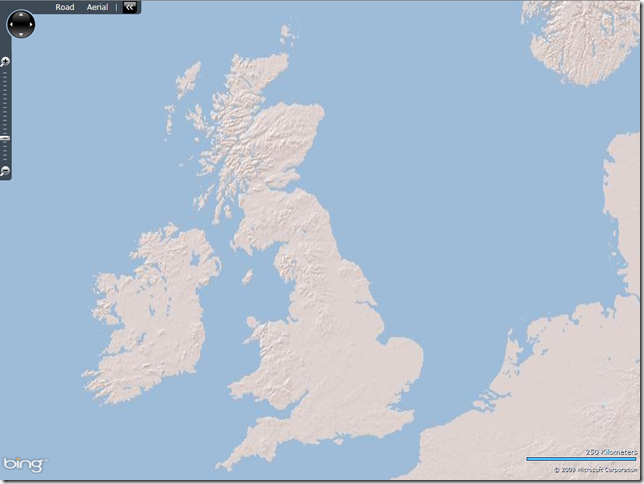
World Shaded Relief
URL Template: http://services.arcgisonline.com/ArcGIS/rest/services/World_Shaded_Relief/MapServer/tile/{0}/{1}/{2}

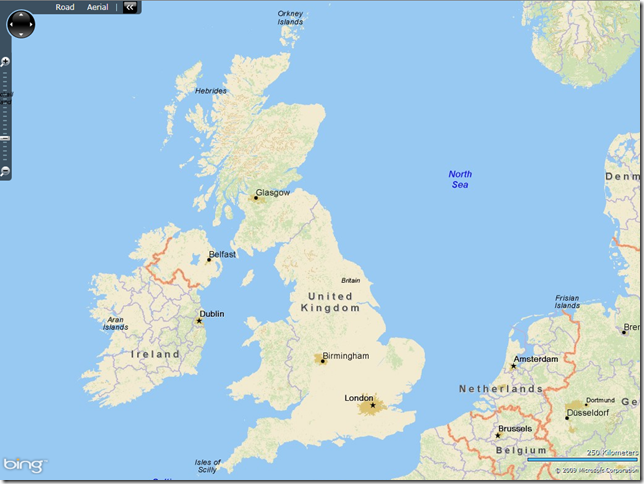
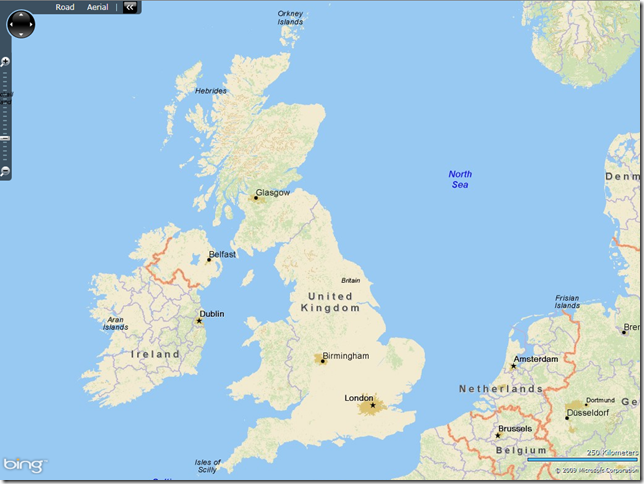
DeLorme World Basemap
URL Template: http://server.arcgisonline.com/ArcGIS/rest/services/Specialty/DeLorme_World_Base_Map/MapServer/tile/{0}/{1}/{2}

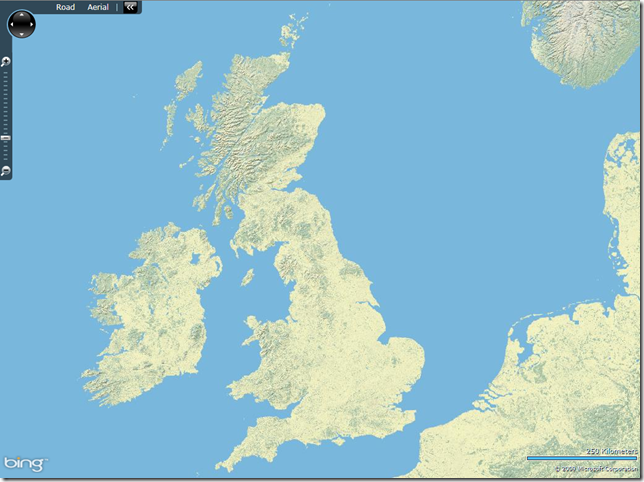
World Physical Map
URL Template: http://services.arcgisonline.com/ArcGIS/rest/services/World_Physical_Map/MapServer/tile/{0}/{1}/{2}

There’s plenty more map styles, including demographic maps (US only), specialist maritime maps etc. – see http://www.esri.com/software/arcgis/arcgisonline/standard-maps.html for more details.