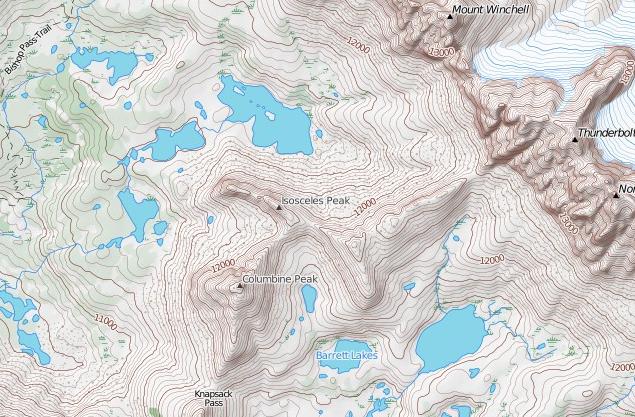
Closed Contour SPS Maps
SPS (Sierra Peaks Section)
Version 2 of the SPS Map by Closed Contours
New Specs:
- Whiter glaciers/permanent snow with blue contour lines.
- Change forest color depending on density (only in Yosemite and Sequoia/King’s Canyon NP so far). I also mentioned this in a previous post.
- Non-SPS peak names. Discussed earlier as well.
- Pass names.
- Trail names, mostly in the NPs.
- Removed many bogus ‘lakes’ which were actually mis-characterized permanent snow.
- Added styling for scree, talus, and meadow/marshes.
- Changed font for SPS peaks to slightly larger, darker, and italic to set them apart from non-SPS peaks.
- Not a tile change, but added UTM coordinate display in lower right.
The SPS Maps have 248 peaks in the Sierra Nevada range of eastern California (plus Mount Rose in Nevada). The list is maintained by the Sierra Peaks Section, Angeles Chapter, Sierra Club. The map was designed to encompass all of the peaks on the list with a small buffer around them.
Cartography
Using a Transverse Mercator projection with a central meridian of 120° W, origin latitude of 0°, scale factor of 0.9996, WGS84 ellipsoid, and no false easting or northing. This projection was chosen as a compromise between UTM zones 10 and 11 which unfortunately split the Sierra Nevada vertically right through Lake Tahoe. Here’s the proj.4 string for the projection:
+proj=tmerc +lon_0=120w +k=0.9996 +ellps=WGS84
Data
Data sources:
DEMs are from the USGS NED program. (To generate hill-shade and contours.)
Road data are from TIGER.
Hydrology data are from the USGS NHD program.
Trails data are from the NPS and Forest Service.
Land cover data is from NPS and FRAP.
Buildings are from NPS and Mono County.
Map
http://www.closedcontour.com/
More information
http://blog.closedcontour.com/sps-map/