Sometimes, the expressions on a person’s face can mean much more than what they say. To help you stay in touch with your friends and family, we’re launching Google Talk with video and voice chat for Android phones.
You can now video or voice chat with your friends, family and colleagues right from your Android phone, whether they’re on their compatible Android tablet or phone, or using Gmail with Google Talk on their computer. You can make calls over a 3G or 4G data network (if your carrier supports it) or over Wi-Fi.
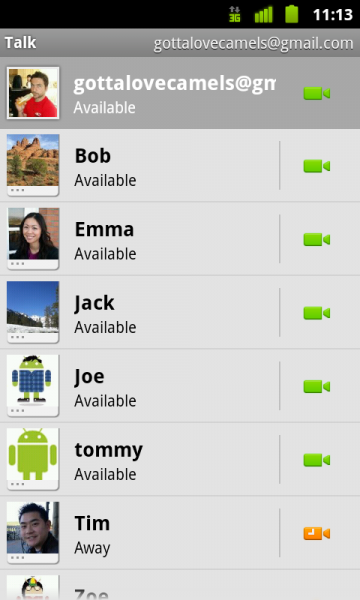
In your Google Talk friends list, a video or voice chat button will appear next to your contacts and you can simply touch the button to connect with them. Any text chats from the person you’re talking with will be overlaid on your phone’s screen so you can read them without having to leave the video. And, if you need to check something else, the video pauses automatically so you can go back to your phone’s home screen or another app. The audio will keep going even though the video has paused. Check out how this works:
Google Talk with video and voice chat will gradually roll out to Nexus S devices in the next few weeks as part of the Android 2.3.4 over-the-air update and will launch on other Android 2.3+ devices in the future. To learn more about using video and voice chat, check out our Help Center.