How to overlay traffic and weather information on Bing Maps.
Weather
You can get weather information from the U.S. National Oceanic and Atmospheric Administration (NOAA). The NOAA expose a number of WMS layers showing, for example, cloud coverage, real-time radar data, wind speed and sea levels across the U.S. and territories. (Sadly, I’m not aware of an equivalent data source for the rest of the world). You can find information on the various layers available from http://nowcoast.noaa.gov/help/mapservices.shtml?name=mapservices
The data is exposed as WMS layers, so start by following my previous posts explaining how to access and overlay WMS layers on the AJAX v7 or Silverlight control. Replace the URLTemplate in these examples with the URL of the NOAA WMS service, as follows:
[php]
string urlTemplate = “http://nowcoast.noaa.gov/wms/com.esri.wms.Esrimap/obs?service=wms&
version=1.1.1&request=GetMap&format=png&BBOX={0}&SRS=EPSG:4326&width=256&
height=256&transparent=true&Layers=RAS_RIDGE_NEXRAD”;
[/php]
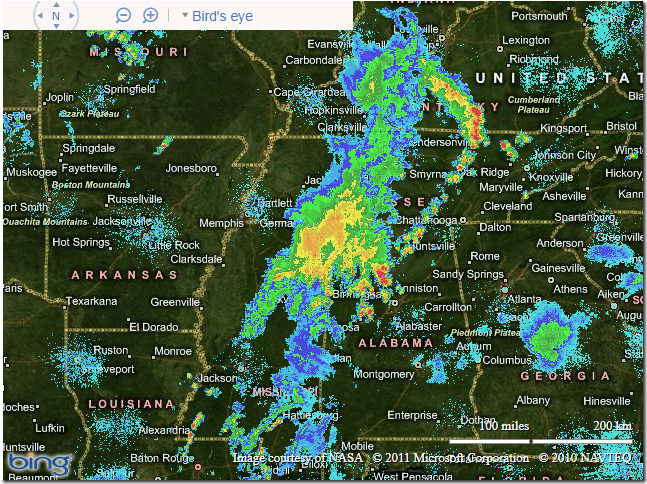
This example retrieves the RAS_RIDGE_NEXRAD layer, which is a RADAR mosaic for CONUS, Puerto Rico, Hawaii, Alaska, and Guam. When overlaid on Bing Maps, it looks like this (illustrating the weather currently affecting the Mississippi river area):
If you want to add several different weather layers from the NOAA and control them separately you can make several separate requests to the WMS service, changing the URL template each time to request the appropriate layer. Otherwise, you can make a single request that merges several types of information in one layer, by passing a comma-separated list in the LAYERS parameter. E.g. to retrieve a single layer that displays both the land surface temperature (OBS_MET_TEMP) and the sea surface temperature point observations (OBS_MAR_SSTF) in a single layer, you can use the following URL template:
string urlTemplate = “http://nowcoast.noaa.gov/wms/com.esri.wms.Esrimap/obs?service=wms&version=1.1.1&request=GetMap&format=png&BBOX={0}&SRS=EPSG:4326&width=256&height=256&transparent=true&Layers=OBS_MET_TEMP,OBS_MAR_SSTF”;
Traffic
Bing Maps v6.x contained an inbuilt option to display traffic using the VEMap.LoadTraffic method. This method does not exist in v7 or in the Silverlight control, but you can still access the same tileset as used by the v6.x control. The URL at which these tiles are located is:
http://t0.tiles.virtualearth.net/tiles/t{quadkey}.png
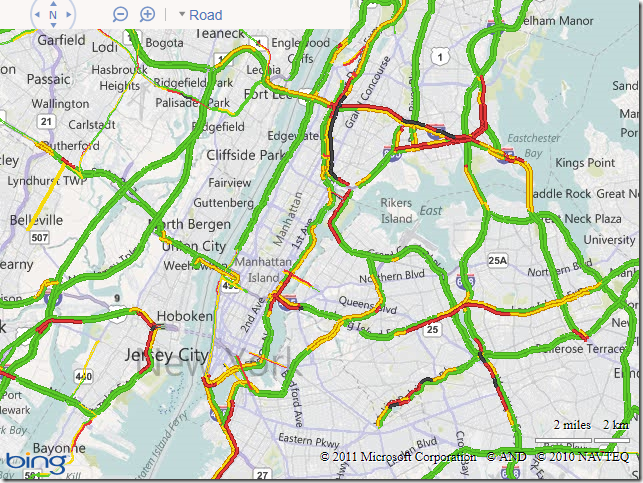
Note that, this time, these are tiles that have already been cut into the Bing Maps quadkey system, so you don’t need to add the intermediate WMS handler step as with the weather example above. Instead, you can directly add a tilesource pointing to the traffic tile data as follows:
[php]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"></script>
<script type="text/javascript">
var map = null;
var tilelayer = null;
function GetMap()
{
// Initialize the map
map = new Microsoft.Maps.Map(document.getElementById("mapDiv"),{credentials:"Your Bing Maps Key",
center:new Microsoft.Maps.Location(47.9,-122), zoom:9, mapTypeId:"r"});
// Create the tile layer source
var tileSource = new Microsoft.Maps.TileSource({ uriConstructor: ‘http://t0.tiles.virtualearth.net/tiles/t{quadkey}.png’ });
// Construct the layer using the tile source
tilelayer= new Microsoft.Maps.TileLayer({ mercator: tileSource, opacity: 1.0 });
// Push the tile layer to the map
map.entities.push(tilelayer);
}
</script>
</head>
<body onload="GetMap();">
<div id=’mapDiv’ style="position:relative; width:640px; height:480px;"></div>
</body>
</html>
[/php]
Sadly, once again, this data is for the US only. Also note that there are a few clauses in the Bing Maps Terms of Use specifically governing the use of traffic data.