During the day 2 keynote of Google I/O, I was excited to see Box’s integration with the Chromebook’s file browser handler getting demoed on the big stage. The integration makes local files and files you encounter on the web easily accessible to cloud services inside Chrome OS.
Chrome’s file browser handler utilizes the new HTML5 file system API, designed to enable web applications to interact with local files. This API lets web applications read files, edit files, and create new files within a designated local space on a user’s machine. This includes creating binary files for application data, and in Box’s case, accessing user-created files to let people easily move their content to the cloud.
As mentioned during the Google I/O keynote, the integration between Box and the Chrome OS file browser handler only took our team a weekend to build. We were able to build the integration quickly because of the simplicity of both Chrome’s file browser platform and Box’s API, both of which were designed to make content integrations like this easy for developers to implement.
In this case, the Quick Importer tool from the Box API made the entire development process just a few steps:
1. We created a Chrome extension manifest to work with Box.
[php]{
"name”: "Box Uploader",
…
"file_browser_handlers": [
{
"id”: "upload",
"default_title": "Save to Gallery", // What the button will display
"file_filters": [
]
}
],[/php]
2. In the Chrome manifest, we specified the relevant file types to which the service applies. In our case, that’s most file types, as seen below. Specialized services may just want certain types, such as images for Picasa.
[php]"file_browser_handlers": [
{
"id": "upload",
"default_title": "Save to Box",
"file_filters": [
"filesystem:*.*"
]
}
],[/php]
3. With some JavaScript code connecting to the file browser handler, we set up a way to upload files through Box’s Quick Importer.
[php]<strong>var</strong> fm = <strong>new</strong> FileManager<strong>()</strong>;
fm.uploadServer = ‘https://www.box.net/<…>’;
<strong>if</strong> <strong>(</strong>bgPage <strong>&&</strong> bgPage.filesToUpload.length<strong>)</strong> <strong>{</strong>
<strong>var</strong> entry;
<strong>while(</strong>entry = bgPage.filesToUpload.pop<strong>())</strong> <strong>{</strong>
entry.file<strong>(function(</strong>file<strong>)</strong> <strong>{</strong>
fm.uploadFile<strong>(</strong>file<strong>)</strong>;
<strong>})</strong>;
<strong>}</strong>
<strong>}</strong>[/php]
That’s actually all there was to the integration.
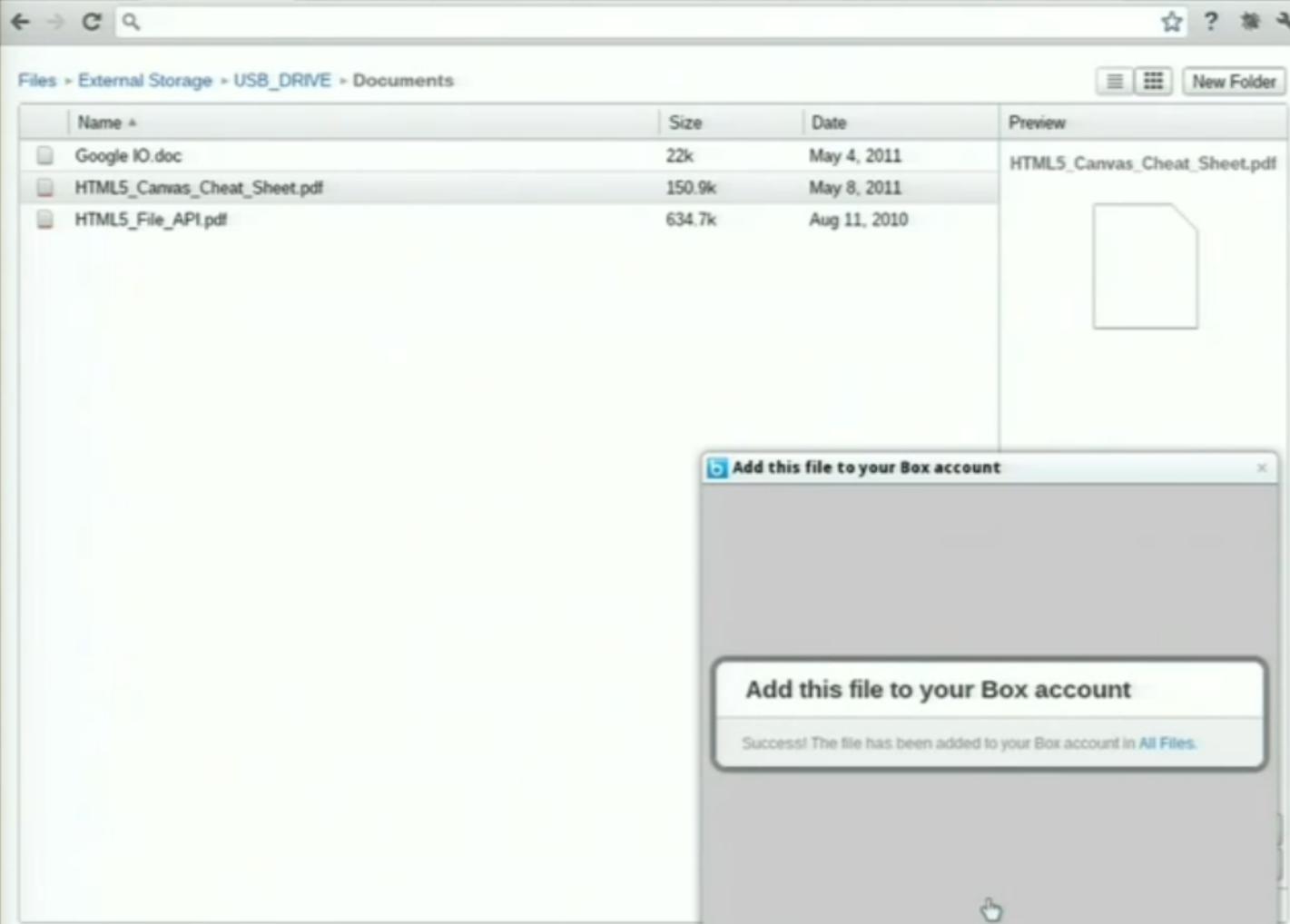
Once the file is uploaded to the Box API’s Quick Import URL, our page is displayed to authenticate the user, to let the user select a Box folder to save the file, and then to upload the file.
While such an integration can be customized through our API, our Quick Import provided an easy and fast means to connect the platforms. Developers can customize the integration by using direct calls to our API, and take advantage of additional features such as automatic sharing, if they prefer.
Thanks to the simplicity of Chrome’s file browser handler and some extra tools in the Box API, our development time was very short (just a weekend), but it could have actually been even quicker. We had a couple of unusual complications that weekend:
1. The Google Chrome team was still experimenting with the file browser, so development from both sides was happening in parallel, which can be a bit tricky. Now that the file browser has been thoroughly tested, you should have an even easier time.
2. I took my girlfriend out a couple times, since her final exams were coming up soon afterward. I love you, Hayley!
Once the content has been uploaded to Box, it’s accessible to many Google services, including Gmail, Google Docs, and Google Calendar, through additional integrations on our site with Google Apps. Ah, the wonders of open platforms.