My intention had originally been to package up my heatmap code and put it up on codeplex. However, I’m not sure that I can be bothered now to create a brand new codeplex project for what is essentially a single 6kb 150-line javascript file, so I’ve decided to just upload it here instead. If anybody wants to contribute improvements or additions to the code, please feel free to add them to the comments here and I’ll create new versions as I feel like it.
It’s completely unsupported, comes with no warranties whatsoever, but you’re free to use it in any projects you like. All I ask is that, if you find it helpful, please let me know (commenting on this post will do).
You can download the library itself, some sample data, and a few HTML pages illustrating different sample usage in this zip archive. Note that, since the heatmap is created using a element, it is only supported by browsers than support HTML5 (IE9, Firefox 3.5+, Chrome, etc.).
Basic Usage
To add a new heatmap layer to a map, use the syntax as follows:
HeatMapLayer( map, locations );
- map is the Microsoft.Maps.Map object on which to overlay the heatmap
- locations is an array of Microsoft.Maps.Location elements
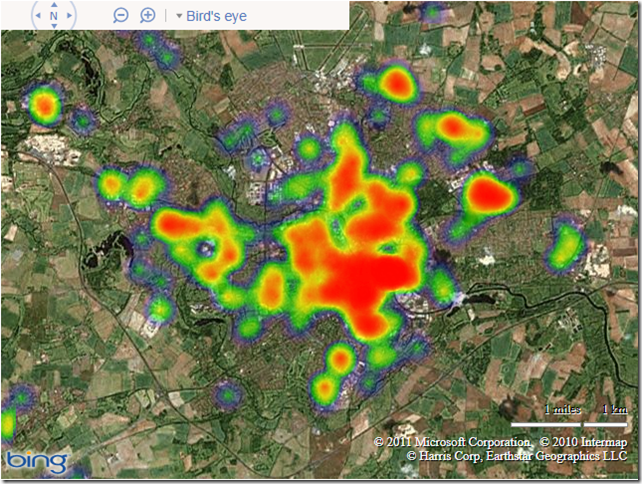
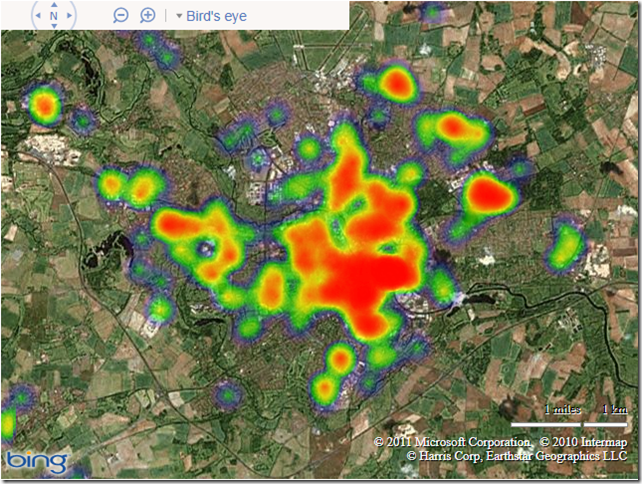
The code archive includes a set of data from Norfolk Police constabulary, which is shown below:

Advanced Usage
The constructor method also accepts an optional parameter in which you can specify the radius and intensity of each heat spot, as well as the colour gradient that should be applied. This is demonstrated in the following listing:
HeatMapLayer( map, locations,
{ intensity: 0.25,
radius: 25,
colourgradient: {
0.0: ‘green’,
0.5: ‘yellow’,
1.0: ‘red’
}
});
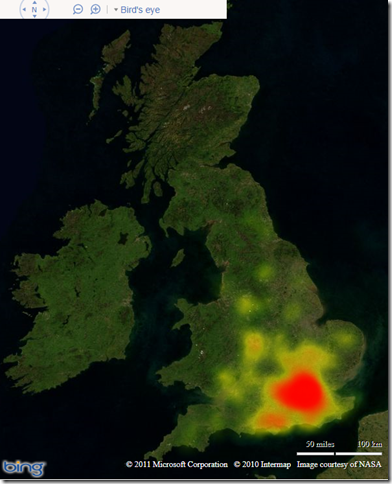
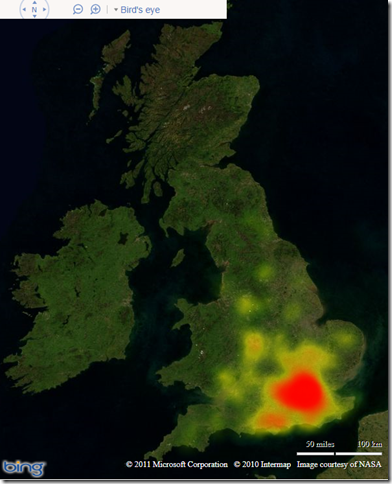
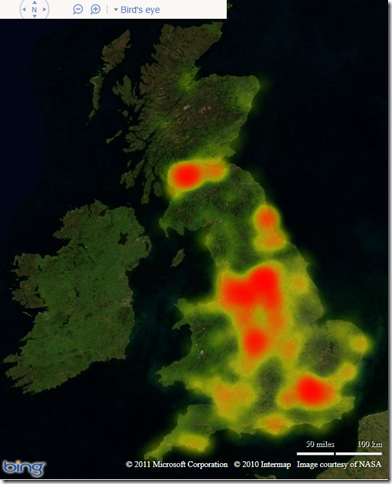
This specifies that each heat spot should have a radius of 25 pixels, with a central opacity of 0.25. The temperature gradient is such that the hottest areas appear red, the coolest areas are green, with a mid-gradient of yellow. When applied to a set of data showing the location of Morrisons supermarkets in the UK, this creates the following heatmap:

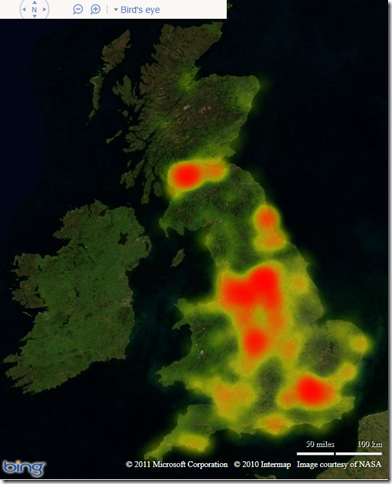
Compare this to a heatmap based on the same settings plotting the location of Waitrose stores (for anybody reading this from outside the UK, Waitrose is a posh, southern supermarket!). Pretty effective comparison, no?: