It seems like only yesterday that we announced our Last Call for Google I/O contest. We’ve been keeping busy, judging Round 2 submissions for all 10 of our challenges. The winners have been notified via email and will receive a pass to this year’s sold-out Google I/O. Also, all of the Round 1 answers, as well as Round 2 prompts have been posted to the contest site.
We were really impressed with the quality of the submissions–especially with less than 24 hours to turn the code around! Check out screenshots of some of the winning entries below, along with notes from members of each Google Developer Relations group, and stay tuned for more surprises from the I/O team.
Android
Judging was easy for the Android challenge, because our first run through the apps produced a total of exactly 10 places where the reviewer said “Nice!”. Above you see a screenshot of the “Party mode” in Charles Vaughn’s “Bounce Clock”. Read about the details on our Android Developers Blog.
– Tim Bray, Android Developer Advocate
Chrome
(Click a doodle to go to its site and interact.)
We received a lot of nifty doodles and it was tough to pick only ten winners. Some of the particularly fun doodles were interactive or involved a game of some sort (like Pong, or Simon with the Chrome logo). We definitely appreciated being able to view the source code of the web page to see how developers took advantage of the latest HTML, CSS, and JS technologies.
– Jeffrey Chang, Chrome Product Manager
Games
(Click a screen shot to play a game.)
Congratulations to everyone who knew the Konami code and somehow managed to recall that Kuribo’s Shoe is only found on one stage of World Five in Super Mario Bros. 3…and after remembering all that, were still able to write a game in only 24 hours. Apparently playing video games as a kid doesn’t rot your brain as much as our moms said it would.
Almost all of our submissions were fun, technically impressive, or both. The judges were video game industry veterans, so we weren’t wowed by flashy graphics alone. We tried to reward a balance of fun gameplay and technical prowess. Some of the games were actually pretty addictive!
– Ian Lewis, Games Developer Advocate
YouTube
We saw some great submissions that put the new iframe Player API through its paces! The winning submissions offered a mix of cross-browser compatibility, stylish user interface, and the ability to reuse the player for arbitrary sequences anywhere on the web.
– Jeffrey Posnick, YouTube Developer Advocate
Apps
Our Google Apps challenge was built around Google Apps Script, a JavaScript cloud scripting language that allows developers to automate tasks across Google products and interact with 3rd-party APIs. In round 1, we asked contestants to find the median stock price of stock symbols. Round 2 was a fairly open challenge, and the winning submissions performed tasks such as predicting future traffic accidents on Google Maps, producing a daily meeting agenda using Google Calendar and LinkedIn, and sharing Flickr pictures via e-mail to friends and family.
– Ryan Boyd, Google Apps Developer Advocate
Accessibility
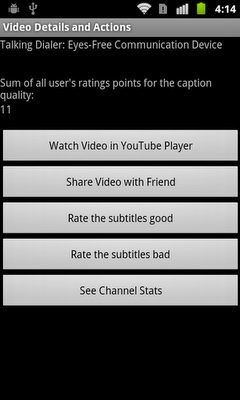
We enjoyed seeing how much the ten top entries were able to achieve in such a short time in developing a caption rating app for YouTube (at least one dedicated tweeter pulled an all-nighter). Our top picks really impressed us with the accessibility and polish of their UI. All of them have TalkBack speech support through the Android Accessibility API. Most of the winners have already published and open sourced their work. If these apps inspire you, take a look at the source and contribute!
– Naomi Black, Accessibility Technical Program Manager
Commerce
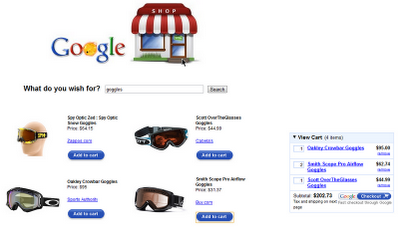
They say that great minds think alike, and in the case of Google Commerce, our developers created similar mashups. A simple store based on Google Product Search and Google Checkout could be a powerful tool for mom and pop shops. We hope our developers had fun learning about the commerce products that Google offers.
– Ossama Alami, Commerce/Geo Developer Relations
Geo
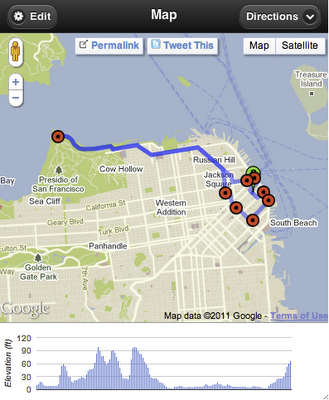
We asked developers to create a mobile web application to discover interesting walks around San Francisco. We had some really impressive entries, especially given they were developed in a very short timeframe.
– Ossama Alami, Commerce/Geo Developer Relations
Google Web Toolkit (GWT)
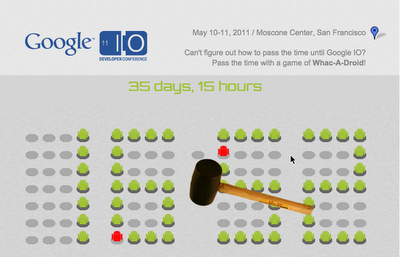
We were very impressed with the creativity and performance of the I/O countdown entries. All of the submissions were great examples of what is possible with GWT and HTML5/CSS3. It was an extremely tight competition that came down to tough decisions based on originality, visual appeal, and the size of the resulting JavaScript.
– Chris Ramsdale, GWT/Developer Tools Program Engineer
App Engine
Developers submitted a simple Fibonacci web app in Round 1, where the key was to demonstrate that you correctly handled bad input. We were amazed at the apps that were submitted for Round 2, where we asked developers to create an interesting app using one or more of several App Engine APIs. From making book recommendations to visualizing author impact on PubMed (a favorite of mine, my wife being an academic in medicine), we found many apps useful, well designed, and often quite elaborate.
– Patrick Chanezon, App Engine Developer Relations
Congratulations from the entire Google I/O team to the winners of all the challenges. The bar was quite high and even if you didn’t win, we hope you learned something while building your applications. We encourage you to hone your skills for challenges to come!