
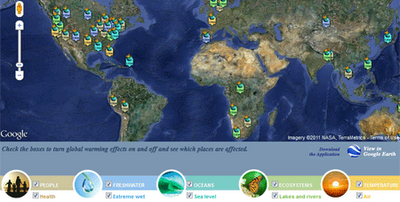
The Union of Concerned Scientists has created this Google Map to show the probable effects of global warming around the world. The map is accompanied by a Climate Hot Map Scavenger Hunt, which if you complete successfully gives you a chance to win a trip for two to the Rio Cachoeira Natural Reserve in Brazil.
The map explores the effect of climate change on people, the environment, the oceans, ecosystems and the temperature. You can select to explore any of these categories on the map using the menu at the bottom of the map.

The ash cloud created by the eruption of the Puyehue volcano in Chile continues to cause huge disruption to plane flights in Australia. Real-time flight tracking website planefinder.net is using Google Maps to show the location of the ash cloud as it drifts around the southern hemisphere.
The ash cloud is predicted to linger over south-east Australia for some time, causing widespread disruption to flights in and out of Sydney and Melbourne. At the time of writing the planefinder.net map shows a few flights in and out of south-east Australian airports but nowhere near the flight activity that can be seen in and around Perth.

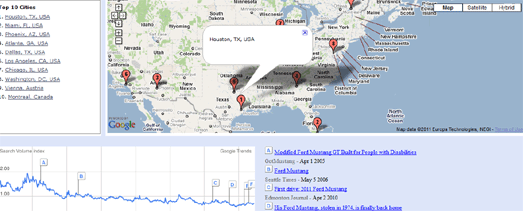
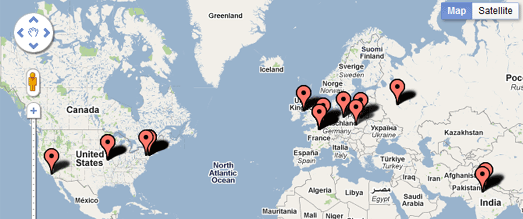
Mibazaar has created a Google Maps based application to explore where people are searching for a given keyword in Google Search.
In this demo of the application you can view where people are searching for different makes of Ford car around the world. For each make of car you can view the ten locations where the most people are searching for that Ford.
The map includes historical data so you can view how searches have changed over the years for each make of car.
Mibazaar – Google Trends – Ford

SailorsMap is a Google Map designed to help boat owners find useful places nearby.
Marinas and local stores that may be useful are added to the map on the fly. If your browsing device supports GPS then SailorsMap is automatically positioned at your current location.
As well as displaying nearby points of information, found via Google Maps Search the map, displays the nautical anchorages of Croatia.

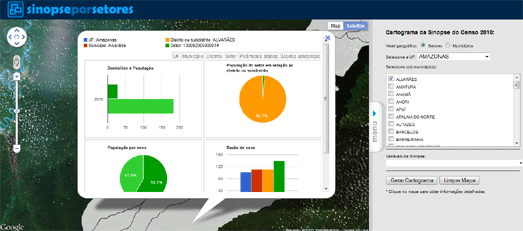
The Instituto Brasileiro de Geografia e Estatística has created an application that allows you to browse the results of the 2010 Brazilian census on a Google Map.
Using the application you can click on a census tract on the map and view demographic information collected in the census. The information includes the population, the percentage of men and women and the percentage of different age groups in the population.
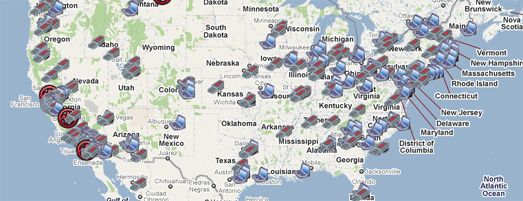
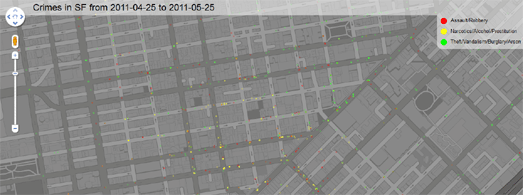
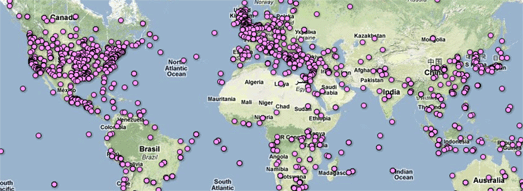
Dotter Example – San Francisco Crime Map

This Google Map displays 5000 crimes in San Francisco almost instantly on a Google Map. The map was created with the Google Maps API and the Dotter.js, a javascript class that generates data URIs.
The crimes displayed were committed in San Francisco between the 25th April and 25th May 2011. What is really impressive about the map is how quickly the 5000 data points load on the map.
If you want to create your own super-fast map with thousands of data points then the Dotter.js class is available on Github
Many laptops these days are built with accelerometers that are designed to protect your hard drive from damage. The accelerometer detects sudden movement and can switch the hard drive off so that the heads don’t crash on the platters.
The Quake-Catcher Network realised that they could create the world’s largest and densest earthquake monitoring system simply by using the data from accelerometers in the world’s laptop computers. The Quake-Catcher Network links participating laptops into a single coordinated network that can detect and analyze earthquakes faster and better than ever before.
QCN uses Google Maps to show the data collected from participating laptops and from participating desktop computers with USB sensors. The map also shows the latest USGS reported earthquakes.

OnSIP, a provider of Voice over IP calls has released a real-time Google Map of calls made using its service.
The map makes nice use of the drop marker animation in the Google Maps v3 API. Each time an OnSIP customer makes or receives a call, a map marker is dropped on the live map, openly displaying call volume peak and trend information. A marker is dropped on the map every time an OnSIP customer makes or receives a call.

Map Channels, the popular Google Maps creation tool, now lets you add data to a map from Google Fusion Tables.
In the four years that Map Channels has been running over 20,000 maps have been created by its users. It has proved popular with casual map makers and with major news organisations., including Fox News and CBC.
You can create a Google Map with Map Channels using data from a KML, a Google Spreadsheet, a GeoRSS feed, tab delimited text and now with a Google Fusion Table. You can see an example of a Map Channels created map with data provided by a Fusion Table in this Wikipedia Events Map.

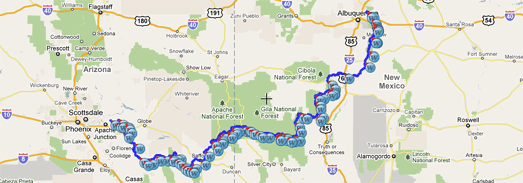
Postholer.com has created a Google Map of some of America’s most interesting trails. The map includes the route of the Appalachian Trail, the Pacific Crest Rail, the Continental Divide Trail and many more.
When you select a trail its route is displayed on the map. You can then select to view waypoints, points of interest, parking, camping spots and photos along the trail from a drop-down menu.
As well as providing a Google Map of the trails Postholer.com also provides a full set of printable maps for each trail.
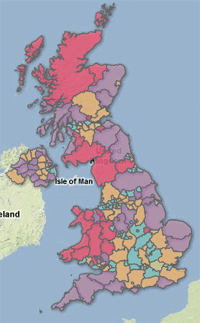
 Ofcom, the regulator of the UK communications industries, has created a Google Map to show the speed of broadband throughout the UK.
Ofcom, the regulator of the UK communications industries, has created a Google Map to show the speed of broadband throughout the UK.
Each county in the UK has been ranked on how they score on four broadband metrics; average sync speed, percentage getting less than 2Mbit/s, superfast broadband availability and broadband take up. The map displays as a basic heat map with each county coloured to show how they perform overall on each metric.
The map confirms what you already probably suspected. If you want superfast broadband then you are more likely to be lucky if you live in a big city. If you live in the Outer Hebrides then you are probably going to have make do with superslow broadband.
Cross from Google Maps Mania